¿Cómo se usa «switch» «case» y «break» para hacer la calculadora?.
Primero hay que decir que hay muchas formas de explicarlo y muchas formas de hacerlo.
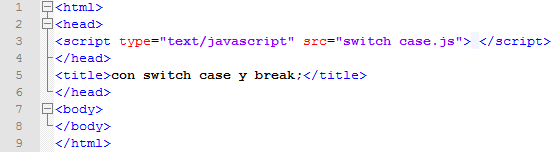
Para empezar, voy a enseñar como se pone con «html» y «javascript» aparte, es decir, primero enseño el código html y luego enseñaré el javascript (se puede poner junto también (todo en html)) pero yo lo considero más fácil por separado.
Primero voy a enseñar el código html para que encuentre el documento de javascript:

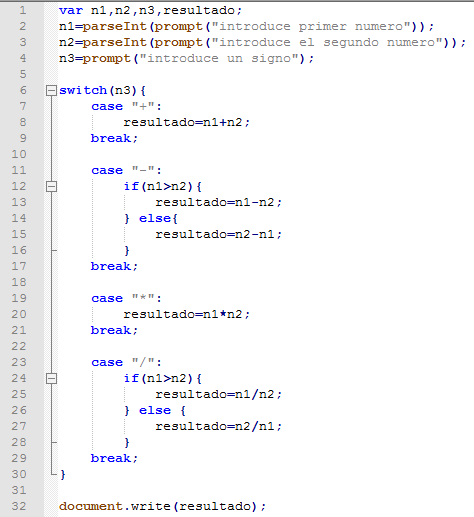
Este sería el código de javascript.

Es como el if y else haciendo la calculadora, pero con el cambio de que cuando llega al final el «break» lo termina:
Importante, este código es solamente para números positivos en la resta, es decir, si restas 5-8 no te saldrá -3, te saldrá 3, pero en todo lo demás está bien.
Gracias por mirar el blog, si te ha gustado coméntalo.


