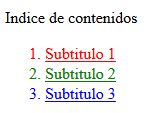
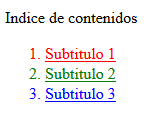
Esta vez voy ha explicar como poniendo 3 textos diferentes que por defecto estén en este ejemplo:
Cuando ha sido visitado.
No ha sido visitado.
Al pasar el ratón por encima.
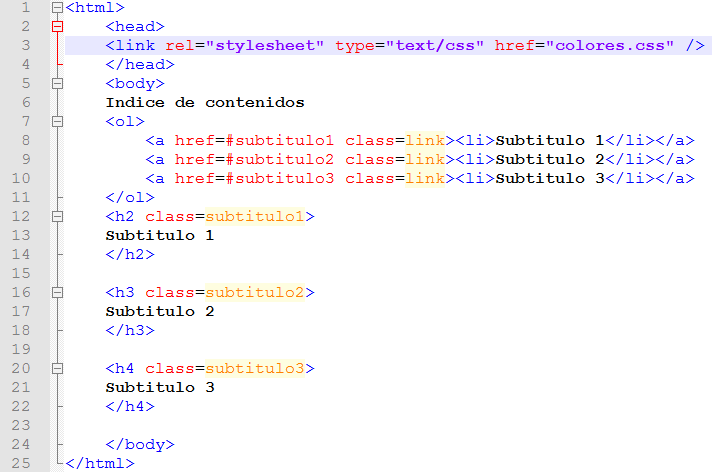
Aquí tenemos un ejemplo del código:

Hay que poner los subtítulos para que lo busque y después hay que poner el nombre normal y poniendo «class» y el nombre del que hayamos puesto en rojo en href.

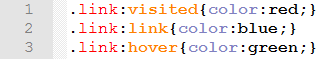
Después hay que crear un css3 y crearlo como el ejemplo de la foto de arriba.
–Cuando ha sido visitado (.link:visited). (rojo)
–No ha sido visitado (.link:link). (azul)
–Al pasar el ratón por encima (.link:hover). (verde)
Y saldrá al principio todos en azul, después si pasamos el ratón por encima del texto se pone verde y si hacemos clic en uno de los subtítulos sale en rojo.