Hola, espero que os haya gustado lo anterior,esta vez os enseñaré como hacer la lista numerada con «type» «start» «reverse» y se pone con:
«type» que es para que esté numerado (aquí dentro se pone «type» «start» o «reverse«).
type=Sirve para especificar como es la numeración, ya sea número, letra o números romanos.
start= Sirve para elegir como queremos empezar los números:
El «1» es para los números (es el valor por defecto).
La «I» es para números romanos.
La «a» es para letras minúsculas.
y la «A» es para letras mayúsculas.
reversed= sirve para que empiece a la inversa
Por ejemplo, si queremos poner:

Nos saldrá todo con «1»

Para resolverlo para eso es el «type«
Veamos un ejemplo:

Entonces quedaría así:

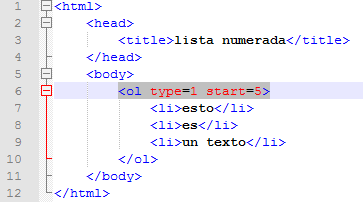
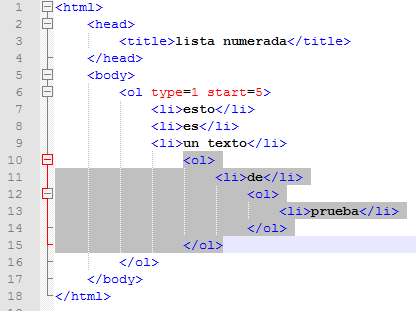
Cuando queremos que empiece por ejemplo por «5« entonces se usa el «start«:

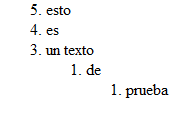
Y así quedaría:

Recordar: si queréis cambiar los números (o lo que sea) de la fila anidada tenéis que ponerlo todo el rato en «» veamos un ejemplo:

Como podéis apreciar solo cambia lo de «type» y «start»

Ahora veamos como funciona el reversed (el reversed se pone al final), veamos:

y entonces cambia al revés:

Bueno, ya está explicado y espero que os haya venido bien la explicación.
Gracias por mirar el blog, si te ha ayudado comentadlo.