Gracias por entrar, en un futuro pondré más enlaces para que se acceda mejor y más rápido
Etiqueta: html5
Varios degradados en css3
Voy a enseñar como se pone esta imagen:

Aquí tendríamos el código en html5:

Y este sería el código en css3:

Ahora voy a explicar paso a paso:

width (anchura) y height (altura) (para poner los cuadros más grandes o más pequeños).



![]()
Border -spacing sirve para hacer cuadro exterior más grande o más pequeño:


![]()
border-radius sirve para que el cuadrado externo sea menos circular o más circular


![]()
Cambiando el primer 5 por otro número se pone la sombra a la derecha:

Poniendo el segundo 5 por otro número se pone la sombra hacia abajo:

![]()
margin:auto es para que se centre automáticamente en el centro de la pantalla

table, td, th sirve para que sea el borde más gordo (también he puesto th para que se sepa que también se puede poner aquí).

Código del bloque 1:
![]()

Código del bloque 2:
![]()

Código del bloque 3:
![]()

Código del bloque 4:
![]()

Código del bloque 5 sin color:


Código del bloque 5 con color en el centro:


Código del bloque 6:
![]()

Código del bloque 7:
![]()

Código del bloque 8:
![]()

Código del bloque 9:
![]()

Gracias por mirar el blog, si te ha gustado coméntalo.
Degradado en css3
Esta vez voy a enseñar como poner 2 colores en css3.
Si alguien tiene un texto y quiere añadirle 2 colores, como en la foto de abajo:

Simplemente hay que poner el código que está aquí abajo y aparecerán los colores que quieran, en este caso yo he elegido el amarillo y el azul.
Hay que poner lo básico de html5, crear un css3 y poner lo de abajo en el css3:

Colores en css3 cuando ha sido visitado, no ha sido visitado o al pasar el ratón.
Esta vez voy ha explicar como poniendo 3 textos diferentes que por defecto estén en este ejemplo:
Cuando ha sido visitado.
No ha sido visitado.
Al pasar el ratón por encima.
Aquí tenemos un ejemplo del código:

Hay que poner los subtítulos para que lo busque y después hay que poner el nombre normal y poniendo «class» y el nombre del que hayamos puesto en rojo en href.

Después hay que crear un css3 y crearlo como el ejemplo de la foto de arriba.
–Cuando ha sido visitado (.link:visited). (rojo)
–No ha sido visitado (.link:link). (azul)
–Al pasar el ratón por encima (.link:hover). (verde)
Y saldrá al principio todos en azul, después si pasamos el ratón por encima del texto se pone verde y si hacemos clic en uno de los subtítulos sale en rojo.

Hiperenlace al texto escrito en html5
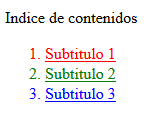
Buenas de nuevo a todo el mundo, esta vez voy a poner como se pone un hiperenlace con html5, dándole al enlace de arriba (1.subtitulo 1) y que vaya al subtitulo 1, y así sucesivamente.
Voy a enseñar este ejemplo en concreto, pero para que se visualice bien hay que poner mucho texto donde pone «poner el texto aquí» y se visualizará bien (yo lo he intentado abreviar para que se comprenda mejor)
Veamos como quedaría:

Este sería el código:

Para que vaya al texto «subtitulo1» y demás subtítulos hay que poner:
![]()
Hay que poner la directiva <a>(texto introducido)</a> y luego hay que poner el atributo «href» con la dirección del enlace.
después de href ponemos la almohadilla (#) donde queremos que vaya el texto (en este caso yo he puesto «subtitulo1» en rojo) y después ponemos el título que queramos (yo he puesto subtitulo 1 en negro).
![]()
Una vez que hayamos puesto lo anterior, en el texto (h1, h2, h3, h4, h5 o h6) hay que poner «id» (como en el ejemplo que he puesto) y el nombre que hayamos puesto en rojo para que detecte el texto.
Etiquetas en html5
| html | Indica el inicio del documento |
| head | Inicio de cabecera. |
| title | Inicio título |
| title | Final título |
| head | Final de cabecera |
| body | Inicio de cuerpo |
| body | Final de cuerpo |
| html | Final del documento |
| LETRA «A» | |
| a href | Para ir a una página web (dentro del «href» se pone «la página web» y después por ejemplo»www.google.es» pero se puede poner cualquier nombre) |
| abbr | Para explicar una abreviatura o sigla |
| article | Artículos |
| aside | Enlaces |
| LETRA «B» | |
| b | Negrita |
| blockquote | Tabulación |
| br | Salto de línea y retorno de carro |
| LETRA «C« | |
| caption | Para poner título a la tabla |
| cite | Para referencia a una cita en el documento (cursiva) |
| LETRA «D» | |
| dd | Para la definición glosario |
| del | Define un texto como eliminado (aparece tachado) |
| dfn | Para definir un concepto atributo |
| dl | Para lista glosario |
| dt | Para el título glosario |
| LETRA «E» | |
| em | Énfasis a una frase o a una palabra (como en cursiva) |
| LETRA «F» | |
| fieldset | Para agrupar un texto con borde |
| figcaption | Para la leyenda |
| figure | Agrupa objetos y leyenda |
| footer | Pie de página |
| form | Para recoger información (formulario) |
| LETRA «H» | |
| h1 | Introducir títulos en diferentes secciones con diferentes tamaños de letra desde la h1 (el más grande) hasta h6 (el más pequeño) |
| header | Encabezado |
| hr | Línea horizontal (ocupa toda la página) |
| LETRA «I» | |
| i | Cursiva |
| img | Para imagen |
| img alt | Para escribir un texto alternativo |
| img src | Con la dirección de la imagen |
| input | Distintos elementos del formulario |
| ins | Marca el texto como insertado (subrayado) |
| LETRA «L» | |
| li | Para cada elemento de la lista |
| LETRA «M» | |
| meta | Palabras clave y contenido después de la cabecera |
| LETRA «N» | |
| nav | Sección de navegación |
| LETRA «O» | |
| ol | Con esta etiqueta se utilizan los atributos «type» «start» y «reversed« |
| option | Opciones de la lista |
| LETRA «P» | |
| p | Párrafo |
| LETRA «S» | |
| s | Tachado |
| section | Secciones |
| select | Lista desplegable |
| small | Reduce el tamaño de un pequeño comentario |
| strong | Para dar más fuerza al texto (como negrita) |
| sub | Subíndice |
| sup | Superíndice |
| LETRA «T» | |
| table | Sirve para insertar tablas en el documento |
| table border | Con los valores 1 o más para tamaño de borde de la tabla |
| td | Dato en la celda de tabla |
| textarea | Define un área de texto amplia |
| th | Celda de la tabla |
| tr | Fila de tabla |
| type 1 | Lista de números por defecto |
| type I | Para números romanos |
| type a | Para letras minúsculas |
| type A | Para letras mayúsculas |
| LETRA «U» | |
| u | Subrayado |
| ul | Para lista |
A modo de curiosidsad, aquí algunos caracteres y como se escriben
| CARÁCTER | ENTIDAD |
| < | < |
| > | > |
| & | & |
| « | " |
| espacio | |
Si alguien quiere ampliar esta lista para ayudar a la gente, que escriba un comentario del nombre de la etiqueta, como se usa, para que sirve y como se pone.
Con mucho gusto lo pondré para ampliar la lista.
Repaso de tabla en html5
Imaginad que queremos poner 3 filas de 1 columna como esta:
![]()
El código sería este:

Ahora una fila y 3 columnas:
![]()
El código sería este:

Ahora 2 filas y 2 columnas:
![]()
El código:

Ahora un poco más difícil, vamos a ver como se hace esto (agrupar 2 filas):

Se pone «rowspan» que es para agrupar 2 filas, aquí abajo lo dejo puesto el código para que se vea más claro:

Ahora voy a agrupar 2 columnas:

Este sería el código:

Si queremos ponerle título a la tabla se usa
Caption ,veamos un ejemplo:

El código:

Tablas en html5
Voy a enseñar como hacer una tabla:
Para hacer una tabla en html5 se usa con la etiqueta:
<table></table> que sirve para insertar tablas en el documento.
Primero se construyen por filas y dentro de cada fila se especifican las columnas.
<tr></tr>= para las filas
<th></th>= para delimitar las celdas de la cabecera
<td></td>= para las celdas de la tabla
<caption></caption>= para poner título a la tabla
Antes de empezar, para poder crear una tabla hay que crearla y poner lo de tr, td… dentro de «<table>«ponerlo aquí»</table>»
Veamos un ejemplo de una tabla pequeña:

Y el código sería así:

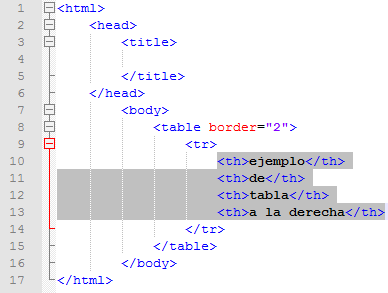
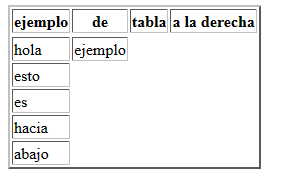
Ahora otro ejemplo si queremos poner más tablas:
![]()
Y este sería el código:

ahora si queremos hacer una tabla más grande hacia abajo pues hay que hacerlo diferente
Veamos un ejemplo:

para bajarlo es como lo de <ul><li> y el código sería este que está en otro color:

Ahora si queremos añadir esto:

el código sería este:

Gracias por mirar el blog, si te ha gustado comentadlo
Hiperenlaces en html5
Hola a todo el mundo, esta vez voy a enseñar como se hace un hiperenlace a una página web.
Para ello se puede hacer de 3 formas:
Referencias externas.
Referencias internas.
Referencias locales
Para poner el hiperenlace se pone con la directiva <a> </a> y dentro de ella se le pueden agregar los atributos:
href= con la dirección de enlace.
target= indica dónde se abre el elemento enlazado y dentro de target se pueden poner:
=Sirve para que se abra en una nueva ventana
_self= en el mismo marco (es el valor por defecto)
_parent= en el marco padre.
_top= en el cuerpo completo de la ventana.
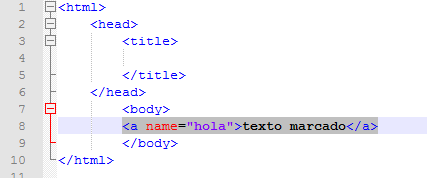
veamos un ejemplo de código de «Referencias externas».

Este sería el resultado.
![]()
Sale subrayado lo que he puesto entre <a> y </a> y lo que va dentro de «a» es decir <a href=»https:..> es el enlace hacia la dirección que nosotros queramos.
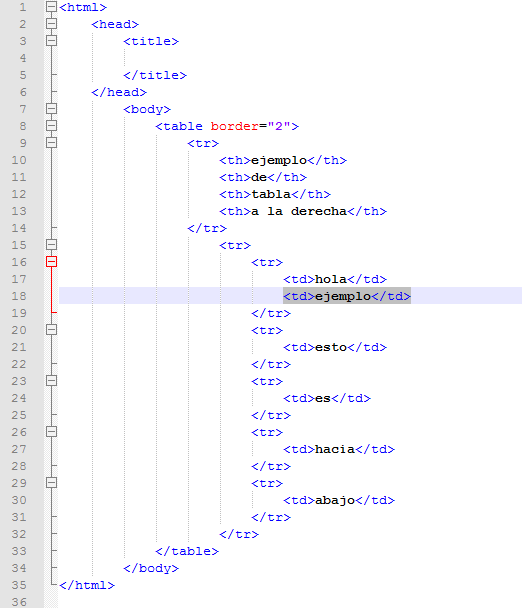
Ahora voy a poner un ejemplo de «referencias internas«.
referencias internas Son hiperenlaces para acceder a un lugar concreto dentro de la propia página web . Puede ser a una marca de otra página.
El atributo «name» para hacer una marca
Ejemplo:


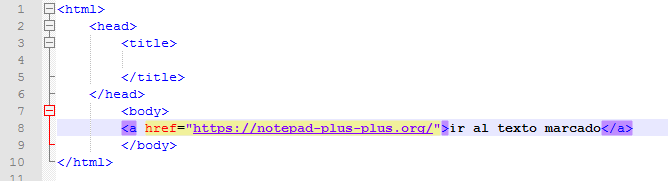
Referencias locales
Son hiperenlaces entre nuestras páginas. Nos llevan a páginas web que tenemos en nuestro ordenador y directorios cercanos
Ejemplo:

Gracias por mirar el blog
Añadir información en html5
Voy a explicar como poner por ejemplo «hola» y que salga aparte un texto diciendo lo que significa.
Dfn = Sirve para definir un concepto (va con el atributo «title»).
La etiqueta está pensada para identificar dónde se define un término en un texto. La etiqueta abarca el término definido y su definición debe encontrarse en el mismo bloque (párrafo, elemento de lista, etc.)
Ejemplo:
Veámoslo con todo para que se vea mejor:

Y el resultado sería este:

Al poner el ratón encima de «ejemplo» entonces sale lo de «estoy enseñando como se pone dfn»
Ahora os voy a enseñar como se pone una abreviatura, y es con:
Abbr = sirve para explicar una abreviatura o sigla (el atributo title también va dentro para describir algo).
La etiqueta está pensada para etiquetar abreviaturas o acrónimos. Si la etiqueta incluye el atributo title, este debe contener el significado de la abreviatura.
veamos otro ejemplo:

y este sería el resultado: