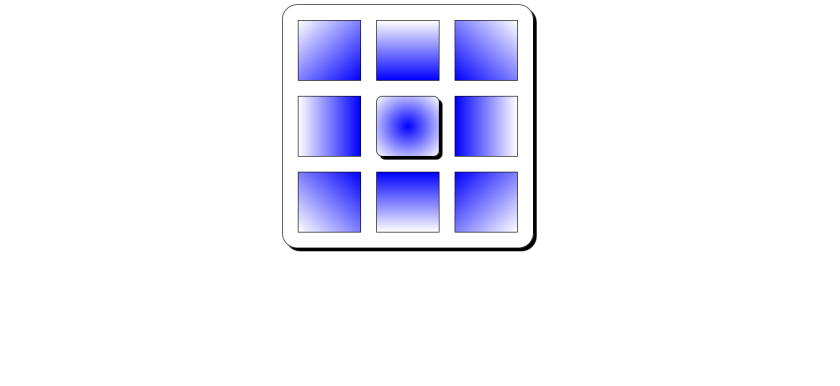
Voy a enseñar como se pone esta imagen:

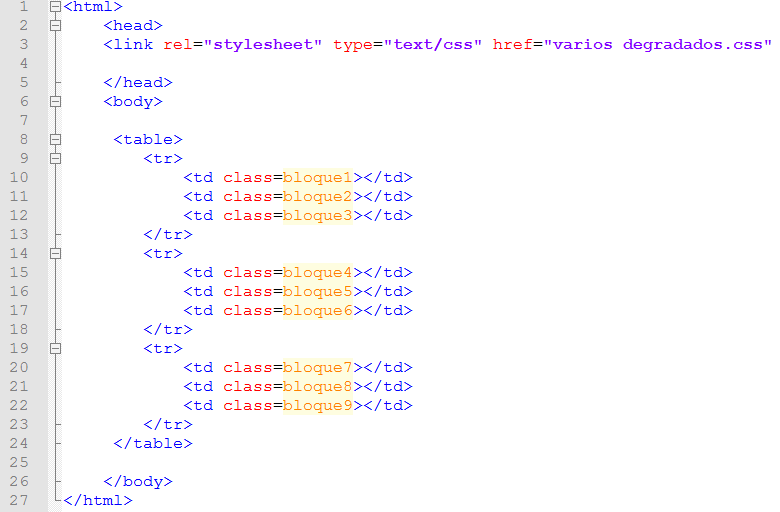
Aquí tendríamos el código en html5:

Y este sería el código en css3:

Ahora voy a explicar paso a paso:

width (anchura) y height (altura) (para poner los cuadros más grandes o más pequeños).




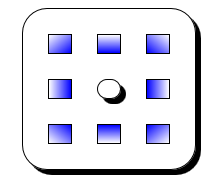
Border -spacing sirve para hacer cuadro exterior más grande o más pequeño:



border-radius sirve para que el cuadrado externo sea menos circular o más circular



Cambiando el primer 5 por otro número se pone la sombra a la derecha:

Poniendo el segundo 5 por otro número se pone la sombra hacia abajo:


margin:auto es para que se centre automáticamente en el centro de la pantalla

table, td, th sirve para que sea el borde más gordo (también he puesto th para que se sepa que también se puede poner aquí).

Código del bloque 1:


Código del bloque 2:


Código del bloque 3:


Código del bloque 4:


Código del bloque 5 sin color:


Código del bloque 5 con color en el centro:


Código del bloque 6:


Código del bloque 7:


Código del bloque 8:


Código del bloque 9:


Gracias por mirar el blog, si te ha gustado coméntalo.