Vamos a aprender en apache2 con IIS de Windows, a crear un cifrado SSL/TLS, es decir, a crear el protocolo “https” (puerto 443).
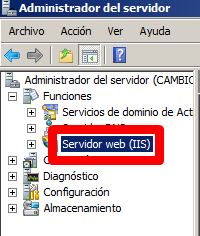
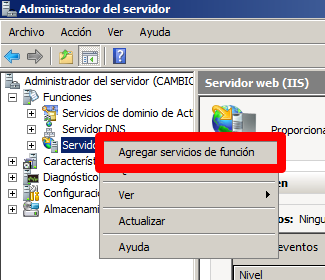
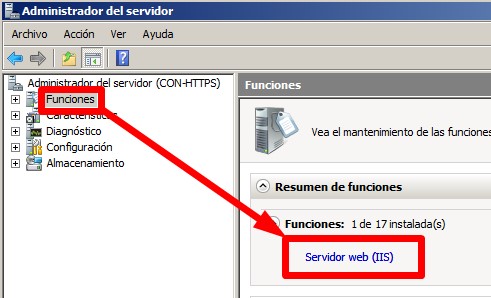
Primero vamos a partir de la base de tener instalado el “IIS” en el Windows server 2008.
Si alguien no sabe instalarlo, darle en: https://elrincondemuchascosas.wordpress.com/2020/01/29/apache2-creacion-de-nuestro-primer-sitio-web-con-iis-paso-a-paso/

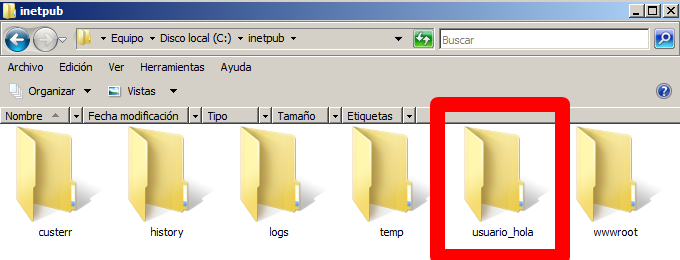
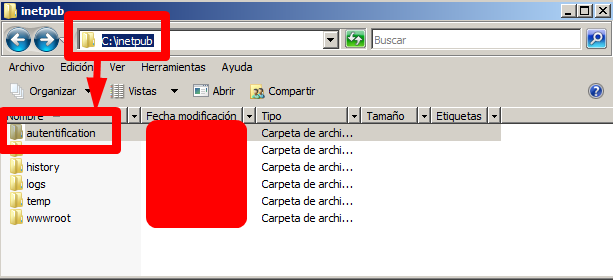
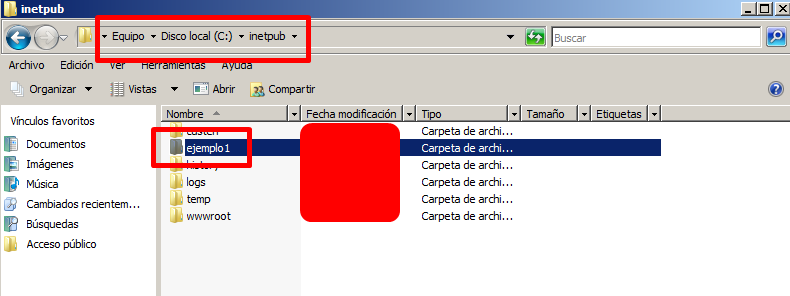
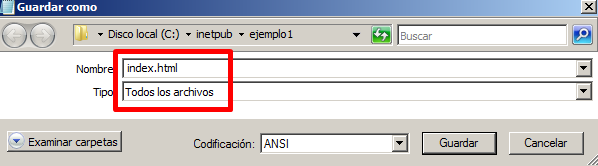
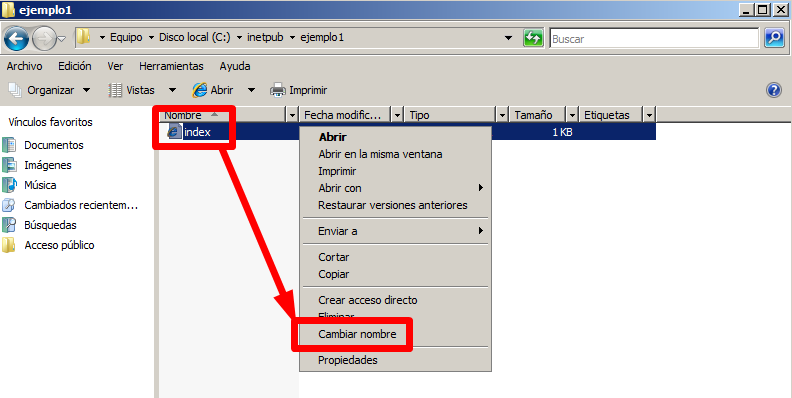
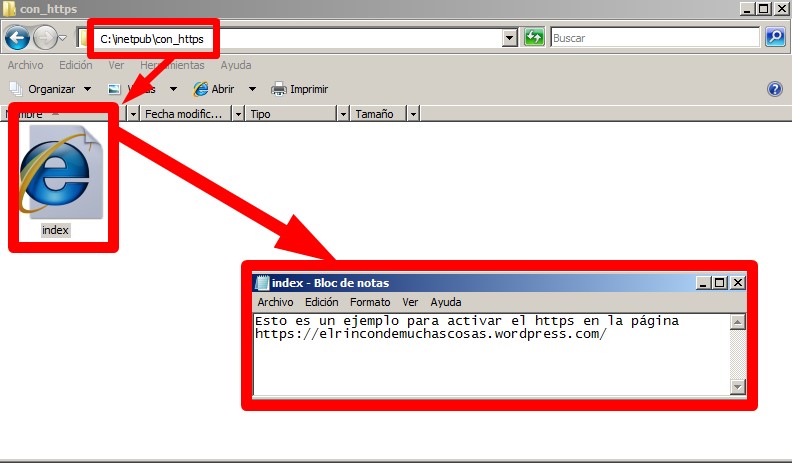
Ahora vamos a “C:\inetpub” (inetpub sale automaticamente al instalar el IIS), creamos una carpeta con el nombre “con_https”, creamos un archivo “index” y escribimos algo para verificar más tarde que todo sale correctamente.

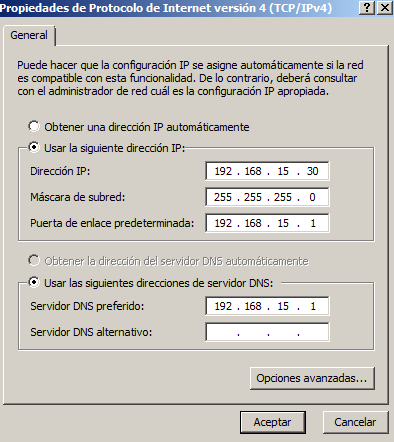
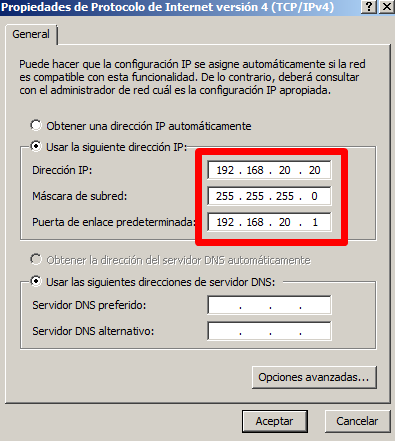
Hay que verificar que tengamos una ip estática.

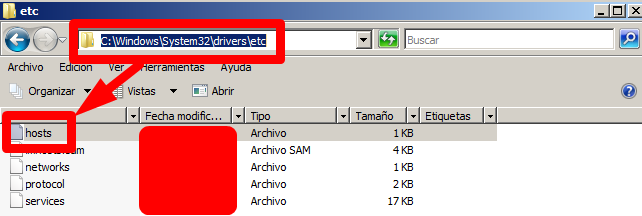
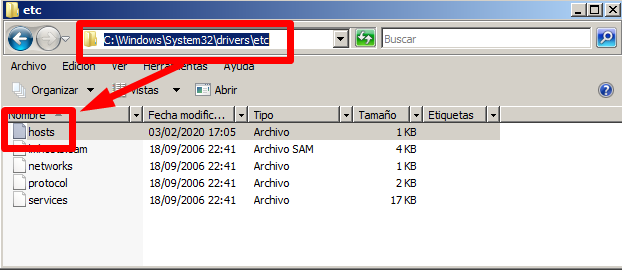
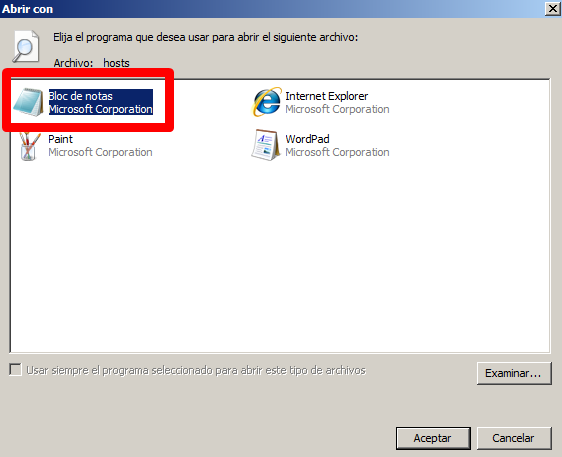
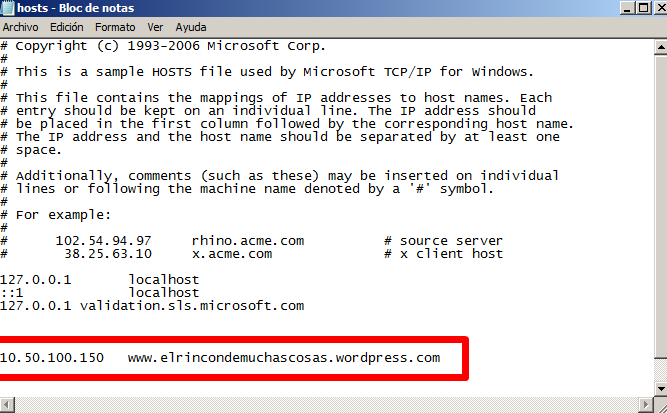
Para que detecte la página web, hay que ir a “C:\Windows\System32\drivers\etc”, abrir el “hosts” y dentro hay que poner primero la «IP» y después la página web.

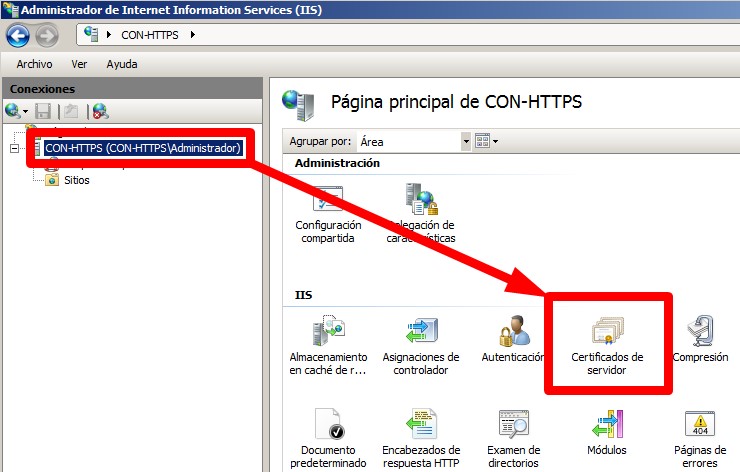
Si intentáramos crear el sitio web, por defecto no deja, ya que no tenemos ningún certificado instalado, para ello hay que ir a la página principal y darle a “certificados de servidor”.

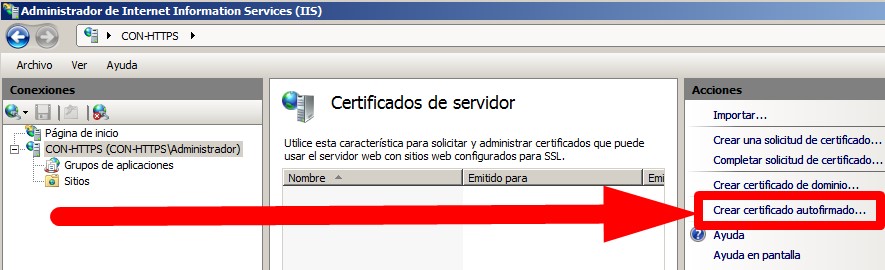
Le damos a “Crear certificado autofirmado”.
(IMPORTANTE: Hay que saber que este certificado que hemos creado nosotros no tiene validez legal).

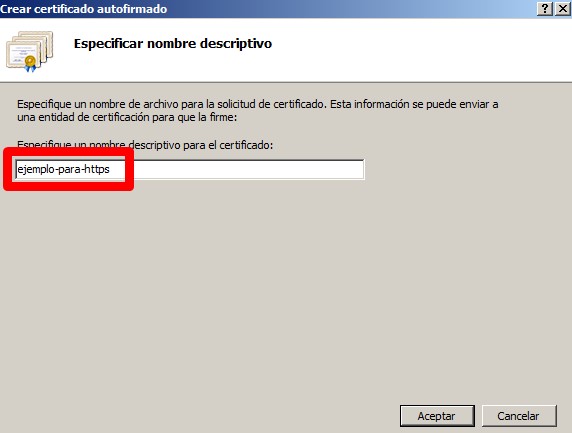
Ponemos el nombre que queramos para el certificado autofirmado, para el ejemplo he puesto “ejemplo-para-https”.

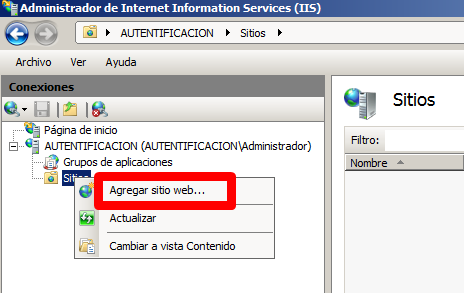
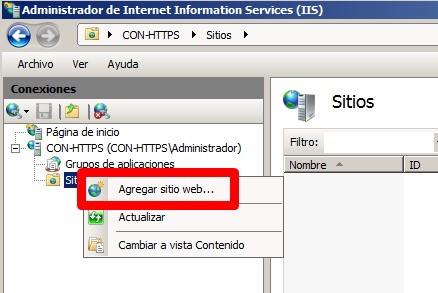
Ahora vamos a “Agregar sitio web”.

Ahora se puede hacer de 2 formas:
Primera forma.
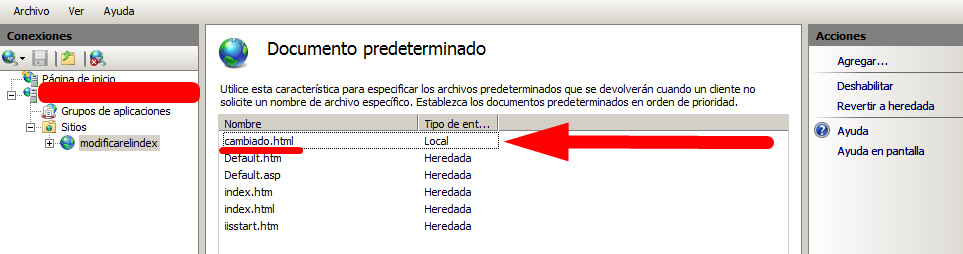
Con el http y modificándolo:
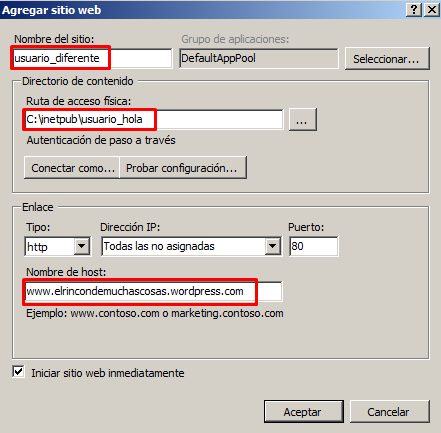
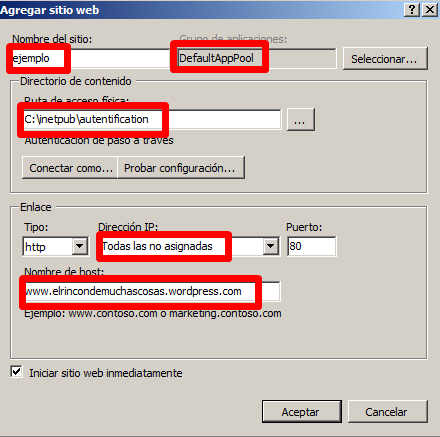
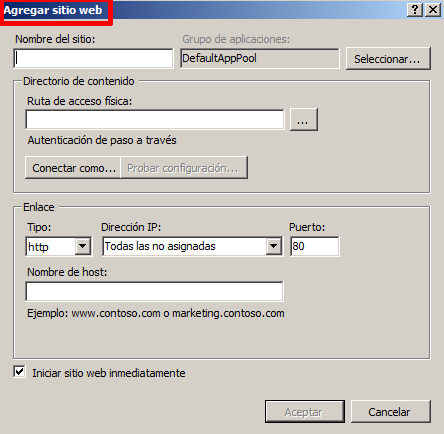
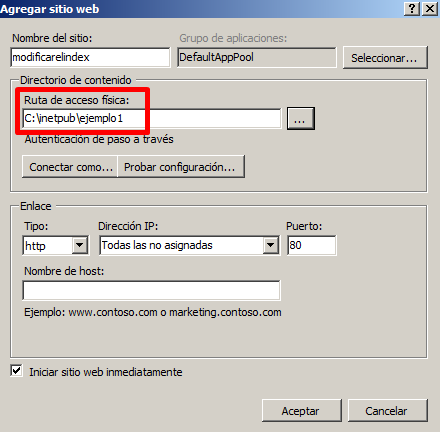
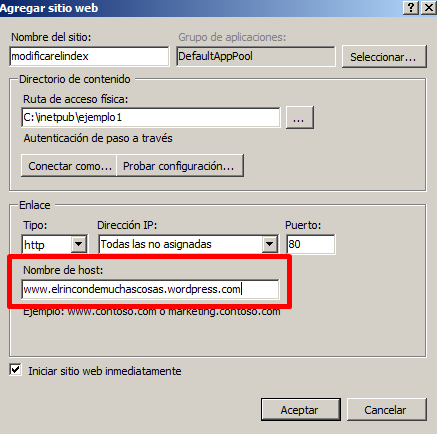
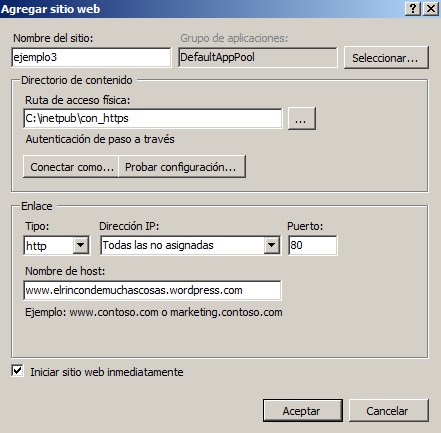
Le damos a “Agregar sitio web” y añadimos los datos correspondientes.

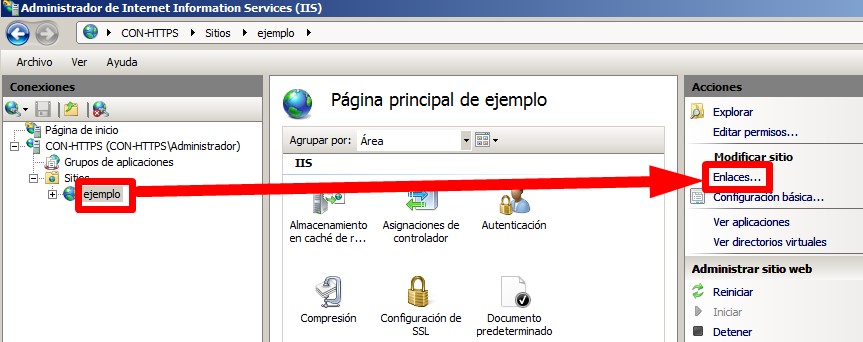
A continuación, le damos a “Enlaces”.

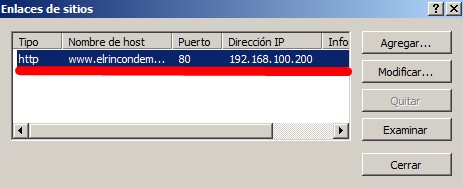
Nos salen los datos que hemos creado anteriormente, al crear la página web.

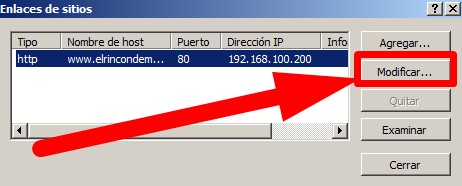
Si le damos a “modificar”, modificamos los datos que hayamos añadido anteriormente.
(Pero en este caso todavía no podemos modificar el https).

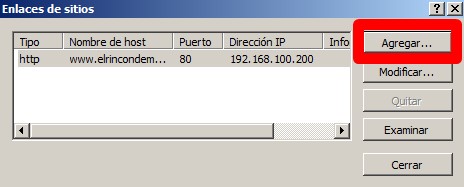
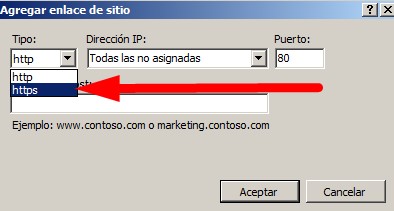
Para añadir el https vamos a darle a “Agregar”.

Ahora si se puede añadir el “https”, lo marcamos y lo dejamos señalado.

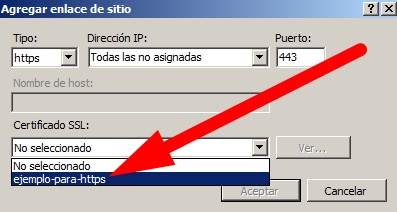
Nos aparecerá el apartado “Certificado SSL” y lo dejamos marcado.

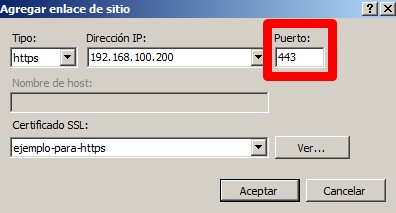
En “Dirección IP:” ponemos la dirección ip que tengamos.
(Elegimos lo que más nos interese en cada caso).

En “Puerto” hay que dejar marcado el “443”, ya que ese protocolo es del “https”.

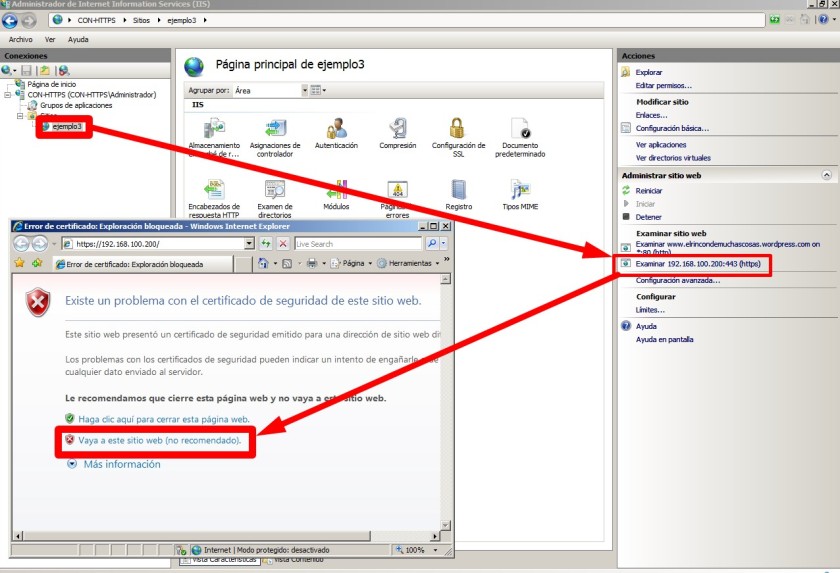
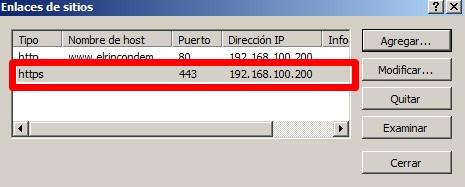
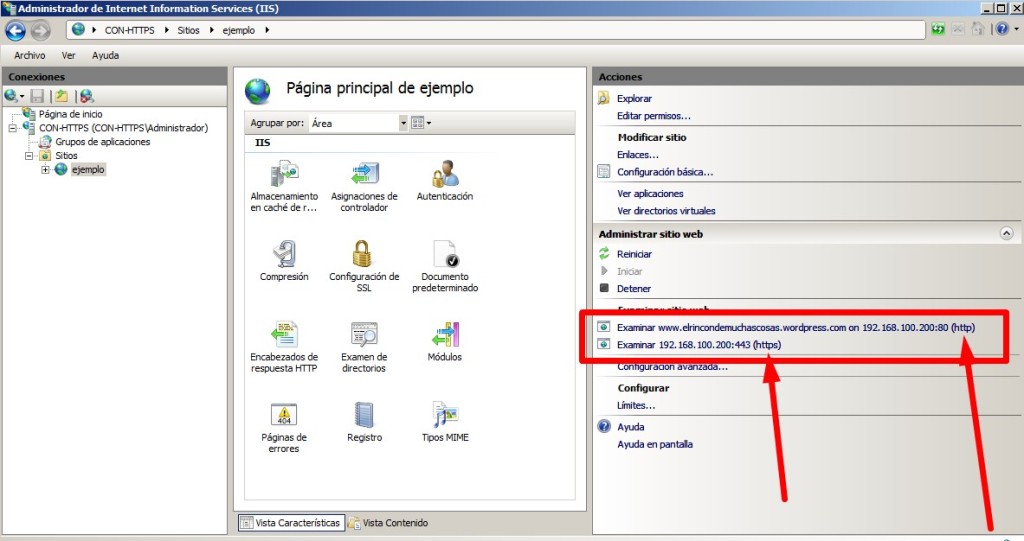
Al darle a “aceptar”, nos sale el “https” con el “puerto (443) y la “dirección IP” (192.168.100.200) que hayamos puesto en el apartado anterior, ahora le damos a “cerrar”.

Nos saldrán 2 sitios, uno con “http” y el otro con “https”.

(IMPORTANTE: Siempre que se modifique algo, para que se reinicien los cambios, hay que darle a “reiniciar”).
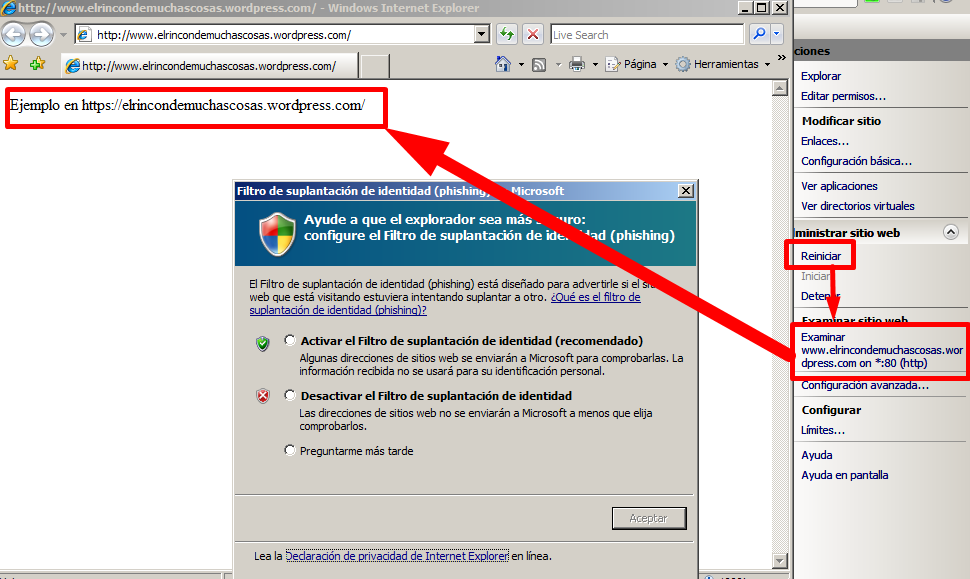
Al darle al “http”, nos sale por defecto (sin seguridad) la página web.

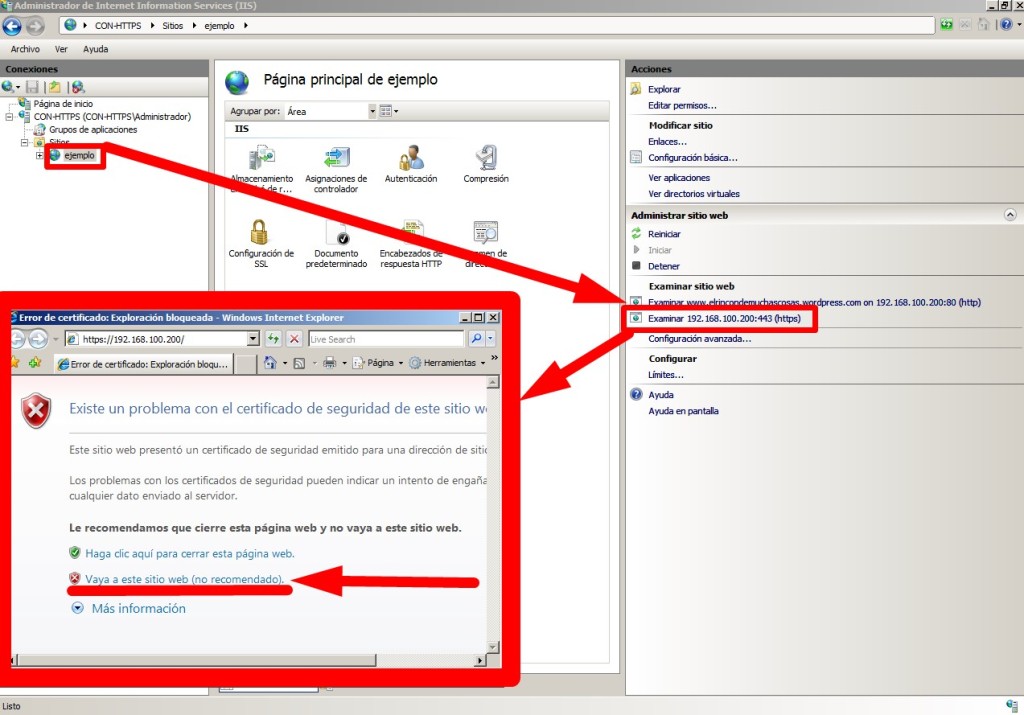
En el “https”, nos dice que existe un problema con el certificado de seguridad del sitio web creado, ahora hay que darle a “Vaya a este sitio web (no recomendado)”.
(Obviamente no pasa nada si le damos porque es una página web que hemos creado nosotros mismos y no tiene malware).

Nos saldrá una alerta de seguridad.

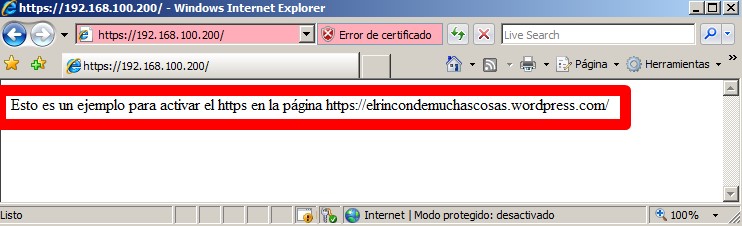
Al darle al “https” nos sale en rojo.
Tambien nos sale “error de certificado” al no ser válido legalmente (ya que lo hemos creado nosotros).

Como se puede comprobar, no sale ningún certificado valido legalmente.

PRIMERA FORMA TERMINADA.
Segunda forma:
Con el https directamente.
Le damos a “Agregar sitio web”.

Le damos a “https” y elegimos el certificado que hemos creado anteriormente en “Certificados de servidor”.

(IMPORTANTE: Siempre que se modifique algo, para que se reinicien los cambios, hay que darle a “reiniciar”).
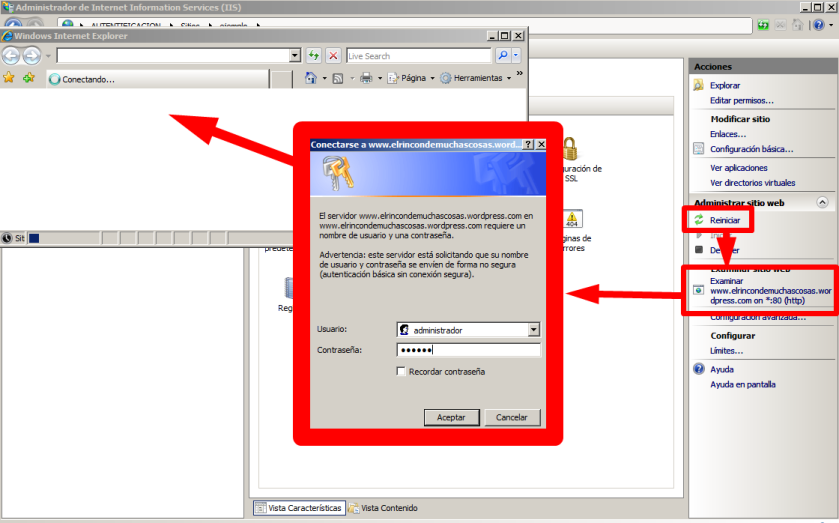
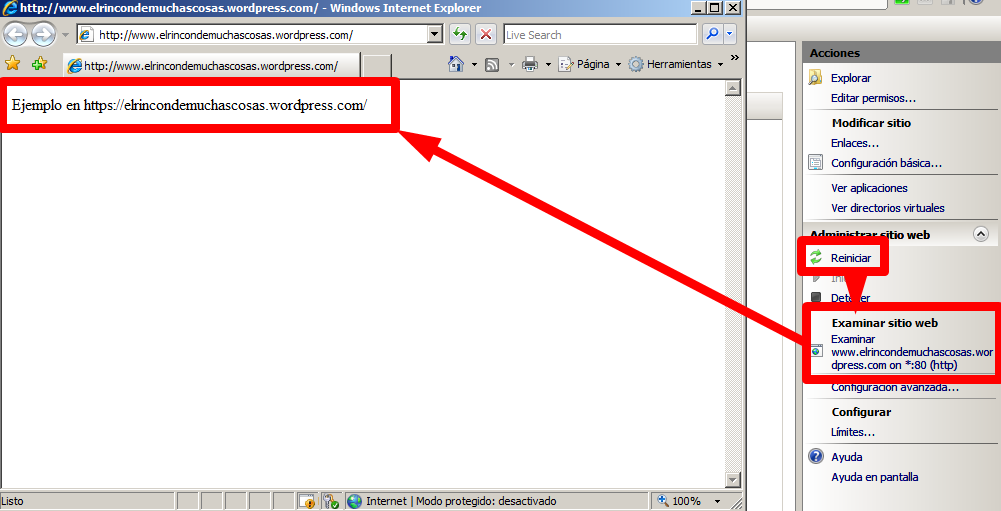
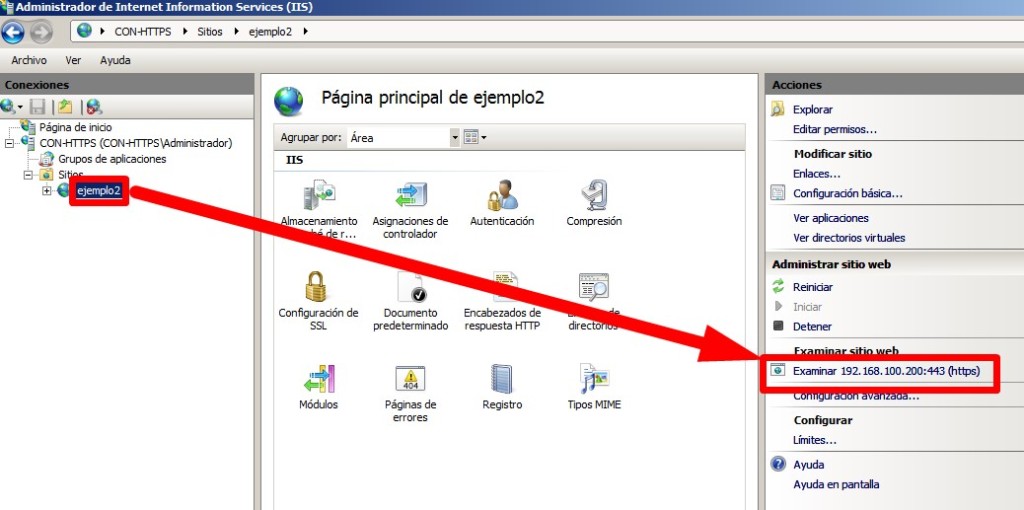
Ahora hay que darle a “Examinar 192.168.100.200:443 (https)”.

A continuación le damos a “Vaya a este sitio web (no recomendado)”.

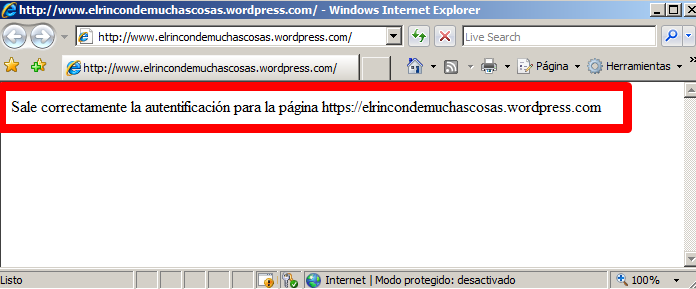
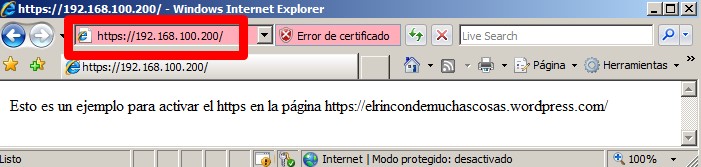
Y nos saldría con el https, como se puede visualizar en la imagen de abajo.

SEGUNDA FORMA TERMINADA.
Ahora vamos a elegir que admita “https” y no admita el “http”.
Vamos a hacer que solamente nos podamos conectar por “https” y no nos deje conectarnos por “http”.
Para empezar, vamos a crear otro sitio web.

Vamos a crear los 2 sitios web juntos, como hemos añadido en la “primera forma”, es decir primero creamos el “http”.

Después creamos el “https”.

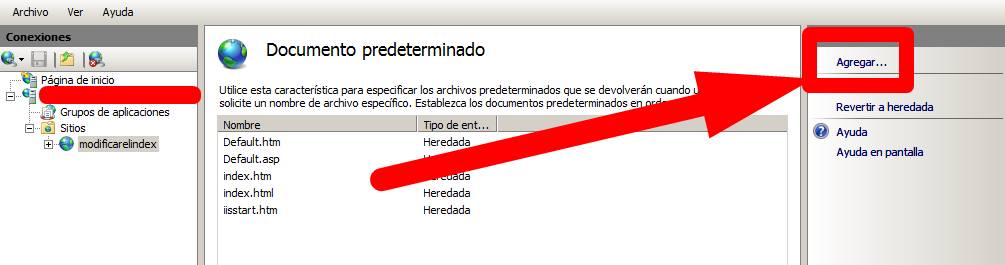
Para que solamente admita “https”, hay que ir a “Configuración de SSL”.

Le damos a “Requerir SSL”, abajo donde pone “Certificados de cliente” hay que darle a “Aceptar” y le damos a “aplicar”.

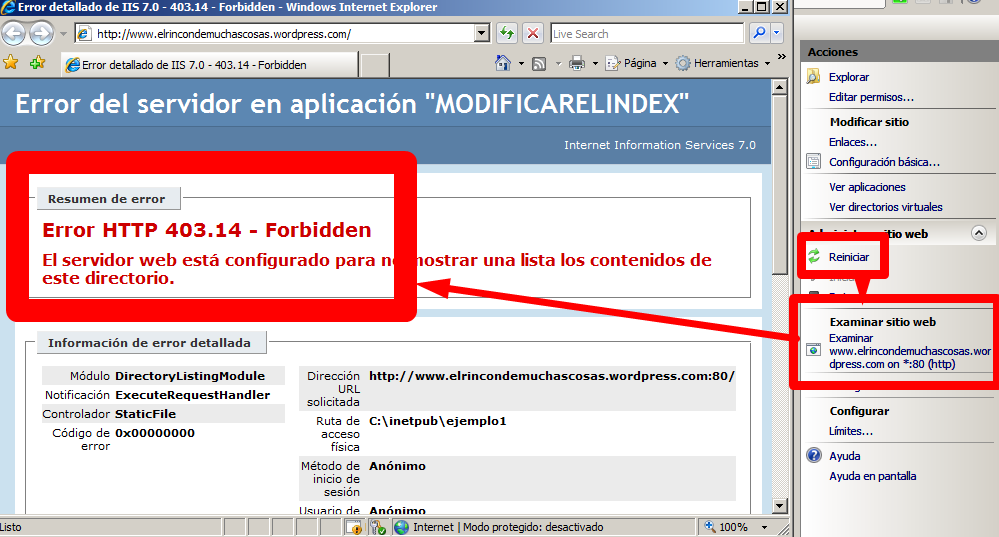
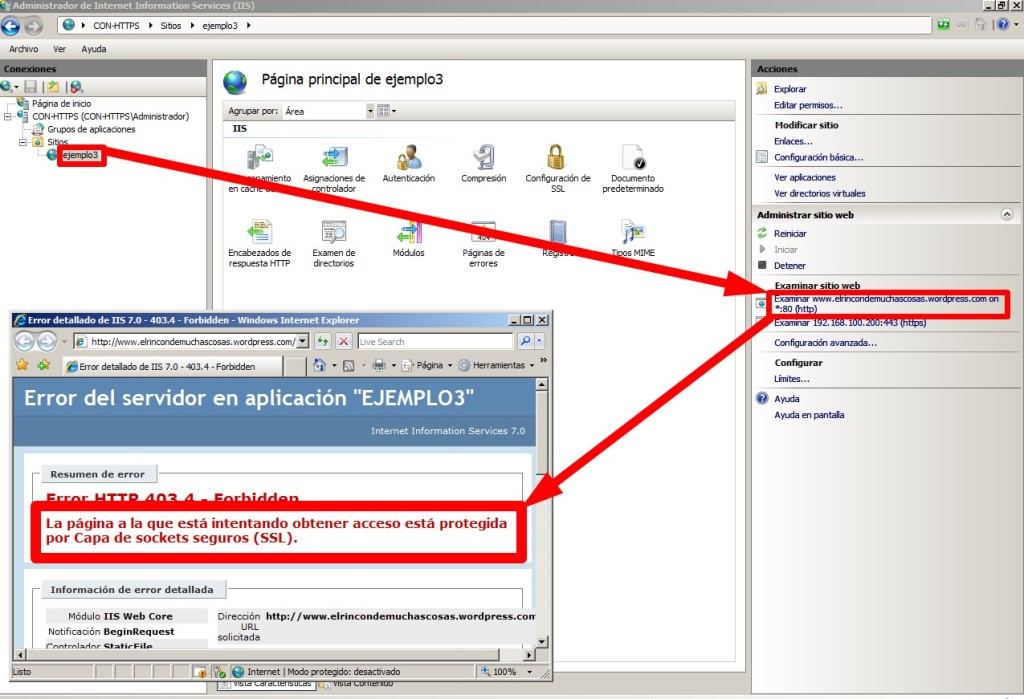
Como se puede verificar, al darle al “http” da error porque dice “está protegido por Sockets seguros SSL”, eso quiere decir que solamente deja entrar por https.

Ahora al activar “https” se puede verificar que sale “Vaya a este sitio web (no recomendado)”.

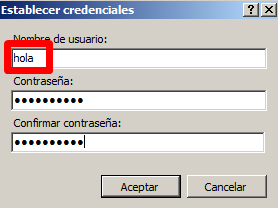
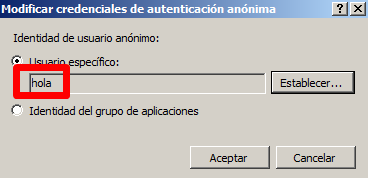
Nos saldrá “Elegir un certificado digital” y le damos a “aceptar”.

Como se puede verificar si admite el “https” como se puede visualizar en la imagen de abajo.

Gracias por entrar, si te ha gustado sígueme y publícalo en las redes sociales.
Pd: En el caso de que alguien esté aprendiendo y me haya saltado algún paso y no sea capaz de hacerlo, que lo diga y con mucho gusto le ayudaré donde se haya trabado, y si alguien ve que me he saltado algún paso y faltan cosas por poner, que lo diga y con mucho gusto también lo modificaré.