Gracias por entrar, en un futuro pondré más enlaces para que se acceda mejor y más rápido
Categoría: CSS3
Como hacer columnas en html5 con css3
¿Como se ponen las columnas en html5 y css3?
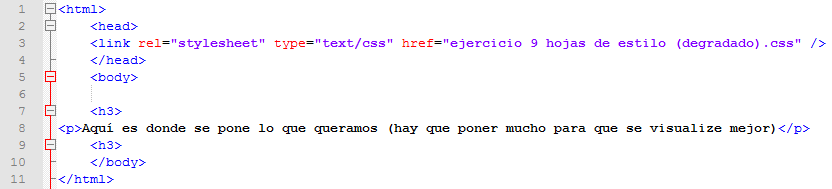
Primero hay que recordar el código de html5 para que encuentre en css3 (que es lo que está en el medio del «head» (aquí)»/head«).
Abajo donde pone «<h3>» (aquí) «</h3>» donde pone «aquí«, se pone el texto que uno quiera y cuando más grande sea el texto mejor se verá.

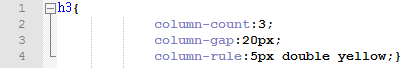
Voy a explicar las 3 columnas.

Column-count:3 (hay que cambiar el 3 por otro numero para que salgan más columnas o menos columnas)
![]()
column-gap:20 Sirve para que se separen las letras más o menos de la columna (cuando más números se ponga (cambiar el 20) más se separara.
![]()
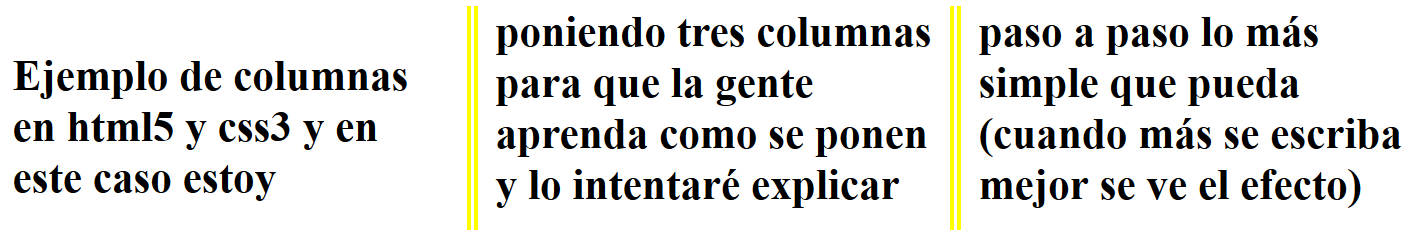
column-rule:5px dobule yellow Se usa para separar la columna y que sea más grande (hay que cambiar el 5)
![]()
En el resultado he agrandado la imagen para que se visualice mejor.

Gracias por mirar el blog, y si te ha gustado comentadlo
Varios degradados en css3
Voy a enseñar como se pone esta imagen:

Aquí tendríamos el código en html5:

Y este sería el código en css3:

Ahora voy a explicar paso a paso:

width (anchura) y height (altura) (para poner los cuadros más grandes o más pequeños).



![]()
Border -spacing sirve para hacer cuadro exterior más grande o más pequeño:


![]()
border-radius sirve para que el cuadrado externo sea menos circular o más circular


![]()
Cambiando el primer 5 por otro número se pone la sombra a la derecha:

Poniendo el segundo 5 por otro número se pone la sombra hacia abajo:

![]()
margin:auto es para que se centre automáticamente en el centro de la pantalla

table, td, th sirve para que sea el borde más gordo (también he puesto th para que se sepa que también se puede poner aquí).

Código del bloque 1:
![]()

Código del bloque 2:
![]()

Código del bloque 3:
![]()

Código del bloque 4:
![]()

Código del bloque 5 sin color:


Código del bloque 5 con color en el centro:


Código del bloque 6:
![]()

Código del bloque 7:
![]()

Código del bloque 8:
![]()

Código del bloque 9:
![]()

Gracias por mirar el blog, si te ha gustado coméntalo.
Degradado en css3
Esta vez voy a enseñar como poner 2 colores en css3.
Si alguien tiene un texto y quiere añadirle 2 colores, como en la foto de abajo:

Simplemente hay que poner el código que está aquí abajo y aparecerán los colores que quieran, en este caso yo he elegido el amarillo y el azul.
Hay que poner lo básico de html5, crear un css3 y poner lo de abajo en el css3:

Poner fondo con un enlace externo en css3
Voy a enseñar como se pone el fondo de un color con un enlace externo, en este ejemplo voy a poner el color azul (blue).
Primero se pone el html5 como en el ejemplo de abajo:

Y es aquí en el css3 donde se pone el color para el fondo:

Saldría toda la pantalla del color que hayamos elegido, yo en este caso el azul.

Gracias por mirar el blog, si te ha gustado coméntalo
Colores en css3 cuando ha sido visitado, no ha sido visitado o al pasar el ratón.
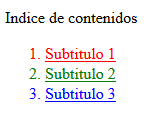
Esta vez voy ha explicar como poniendo 3 textos diferentes que por defecto estén en este ejemplo:
Cuando ha sido visitado.
No ha sido visitado.
Al pasar el ratón por encima.
Aquí tenemos un ejemplo del código:

Hay que poner los subtítulos para que lo busque y después hay que poner el nombre normal y poniendo «class» y el nombre del que hayamos puesto en rojo en href.

Después hay que crear un css3 y crearlo como el ejemplo de la foto de arriba.
–Cuando ha sido visitado (.link:visited). (rojo)
–No ha sido visitado (.link:link). (azul)
–Al pasar el ratón por encima (.link:hover). (verde)
Y saldrá al principio todos en azul, después si pasamos el ratón por encima del texto se pone verde y si hacemos clic en uno de los subtítulos sale en rojo.

Poner letra capital en css3 y subrayado automático
Voy a poner como se pone la letra capital en css3 y que la primera fila sea siempre automática y después no.
El código sería este:

class=»parrafo» se activa al ponerlo en css3.
.parrafo::first-line se refiere a que la primera línea estará subrayada siempre.
.parrafo::first-letter pone la primera letra grande (letra capital).

Aquí un ejemplo de como saldría:

Poner colores en css3 en una hoja de estilo externa
Buenas a todo el mundo, esta vez voy a enseñar como meter los colorines con una hoja de estilo externa.
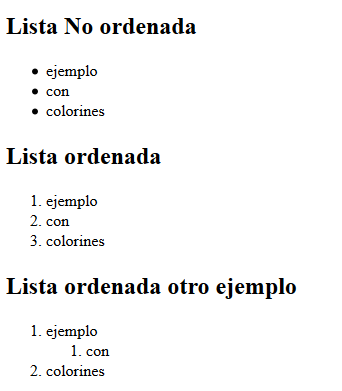
Voy a enseñar como meter este ejemplo con colorines:

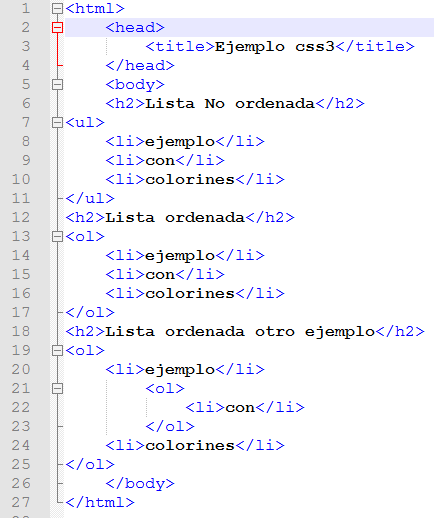
Este sería el código de la imagen de arriba sin los colorines (solo con html5).

Aquí abajo está el código css3 con una hoja de estilo externa.
h2 = se refiere que pongo el color azul (se puede poner cualquier color obviamente).
.lista = también cambia el color, es poniendo un punto y luego lo que queramos como en la imagen.
#otralista se trata también de cambiar el color poniéndole la almohadilla

Aquí en la imagen de abajo he puesto el código que sería con css3:
Para que salga el color y salga «.lista» (el punto y el nombre que quieras) hay que poner «class» delante (yo he puesto «.lista», pero se puede poner cualquier nombre).
Ejemplo:

Y para que salga el color con la almohadilla se pone «id» y después «otralista» (yo he puesto otra lista, pero se puede poner otro nombre).
Ejemplo:


Para class e id (es decir class el punto (.) e id la almohadilla (#)) se pueden poner para un grupo de palabras o ponerlas por separado como este resultado:

Poner css3 con un enlace externo
Voy a enseñar como se ponen estos colorines con CSS3, pero esta vez con un enlace externo:
Antes de empezar hay que decir que para crear una hoja de estilos externa hay que crear un fichero independiente con extensión “css” (sin las comillas) es decir: se pone el nombre que queramos y la extensión (ejemplo: hola.css) y hay que poner el archivo html5 con el css3 juntos (es recomendable que si se hace para practicar se haga una carpeta y se metan los 2 archivos juntos para que lo encuentre y no haya problemas).
Este sería el código y ahora veremos que es cada cosa:

Primero hay que crear un documento con html5 que busque el css3 y para eso hay que poner:
![]()
![]() Hace referencia a la hoja con un enlace.
Hace referencia a la hoja con un enlace.
![]() Se refiere que sea una hoja de estilo (css3).
Se refiere que sea una hoja de estilo (css3).
![]() Se refiere a que el texto que pongamos se convierta en css3.
Se refiere a que el texto que pongamos se convierta en css3.
![]() Hace un enlace para buscar el archivo.
Hace un enlace para buscar el archivo.
Y hasta aquí termina lo de htm5 ahora voy con css3.
Ahora hay que ir al archivo que hayamos creado con css3 y para poner los colores que he puesto hay que poner:


Se pone h1para que sepa el css3 que se refiere al primer texto puesto arriba en html5, después se abren corchetes ( {}) y en este caso poner:
![]() Se refiere al color de fondo, en este caso he puesto el verde.
Se refiere al color de fondo, en este caso he puesto el verde.
![]() Se refiere al tipo de fuente que queramos poner.
Se refiere al tipo de fuente que queramos poner.

Se pone «h2» para que sepa el css3 que se refiere al segundo texto puesto arriba en html5.
![]() Se refiere a los pixeles (px) que queramos, es decir cuando más pixeles más grande es la letra.
Se refiere a los pixeles (px) que queramos, es decir cuando más pixeles más grande es la letra.
![]() Se refiere al color de fondo que queramos poner (pero siempre hay que poner el color que queramos en ingles)).
Se refiere al color de fondo que queramos poner (pero siempre hay que poner el color que queramos en ingles)).

![]() Se refiere al estilo de fuente.
Se refiere al estilo de fuente.
![]() Se refiere al color de fondo.
Se refiere al color de fondo.
Y habiendo puesto todo lo anterior bien te tiene que salir estos colorines:

CSS3 con hoja de estilo interna
Esta vez voy a enseñar como poner el color en una hoja de estilo interna.
Para usar una hoja de estilo interna hay que tener la estructura básica de html5:

Después hay que ir añadiendo lo que necesitemos.
Voy a enseñar como se ponen estos colores en css3 con html5:

Este sería el código, que ahora lo veremos por partes:

Aquí dentro de «style» he puesto «type» y se refiere que sea un texto y que este dentro de css3.
Lo que está dentro de h1, h2 y h3 es el color que he puesto cuando escribimos algo (color:red, color:yellow, color cyan) a lo que quiero cambiar de color y si quiero que sean las letras grandes o pequeñas.
Background-color (y el color que queramos en inglés) se refiere al fondo que queramos poner.

Aquí en «body» se pone «h1» y lo que queramos que salga, así con el h2 y h3.
Gracias por mirar el blog, si te ha gustado coméntalo