¿Como se ponen las columnas en html5 y css3?
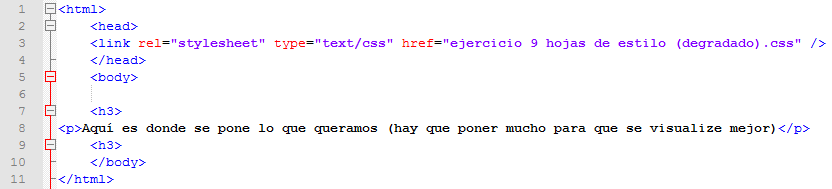
Primero hay que recordar el código de html5 para que encuentre en css3 (que es lo que está en el medio del «head» (aquí)»/head«).
Abajo donde pone «<h3>» (aquí) «</h3>» donde pone «aquí«, se pone el texto que uno quiera y cuando más grande sea el texto mejor se verá.

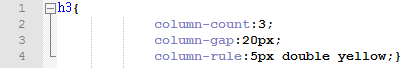
Voy a explicar las 3 columnas.

Column-count:3 (hay que cambiar el 3 por otro numero para que salgan más columnas o menos columnas)
![]()
column-gap:20 Sirve para que se separen las letras más o menos de la columna (cuando más números se ponga (cambiar el 20) más se separara.
![]()
column-rule:5px dobule yellow Se usa para separar la columna y que sea más grande (hay que cambiar el 5)
![]()
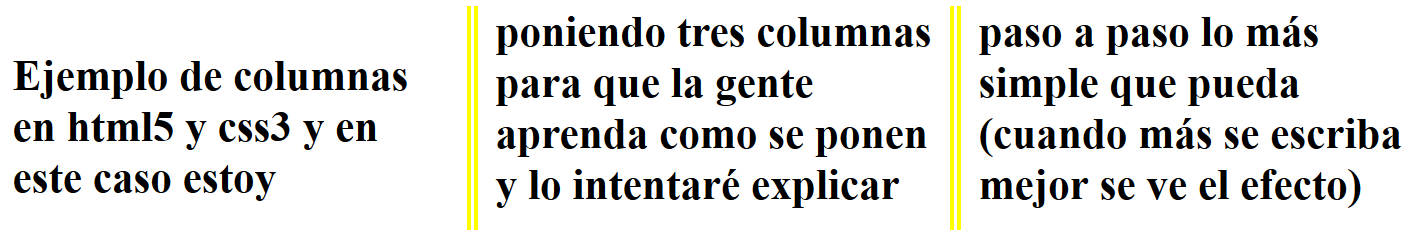
En el resultado he agrandado la imagen para que se visualice mejor.

Gracias por mirar el blog, y si te ha gustado comentadlo