Buenas de nuevo a todo el mundo, esta vez voy a poner como se pone un hiperenlace con html5, dándole al enlace de arriba (1.subtitulo 1) y que vaya al subtitulo 1, y así sucesivamente.
Voy a enseñar este ejemplo en concreto, pero para que se visualice bien hay que poner mucho texto donde pone «poner el texto aquí» y se visualizará bien (yo lo he intentado abreviar para que se comprenda mejor)
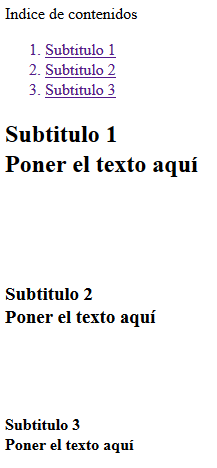
Veamos como quedaría:

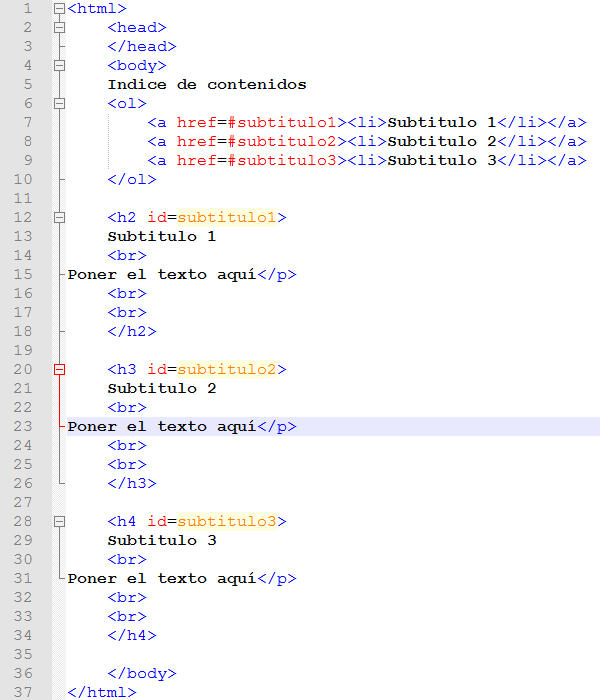
Este sería el código:

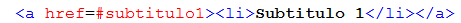
Para que vaya al texto «subtitulo1» y demás subtítulos hay que poner:

Hay que poner la directiva <a>(texto introducido)</a> y luego hay que poner el atributo «href» con la dirección del enlace.
después de href ponemos la almohadilla (#) donde queremos que vaya el texto (en este caso yo he puesto «subtitulo1» en rojo) y después ponemos el título que queramos (yo he puesto subtitulo 1 en negro).

Una vez que hayamos puesto lo anterior, en el texto (h1, h2, h3, h4, h5 o h6) hay que poner «id» (como en el ejemplo que he puesto) y el nombre que hayamos puesto en rojo para que detecte el texto.
