Buenas a todo el mundo, esta vez voy a enseñar como meter los colorines con una hoja de estilo externa.
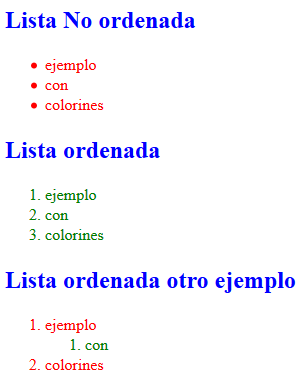
Voy a enseñar como meter este ejemplo con colorines:

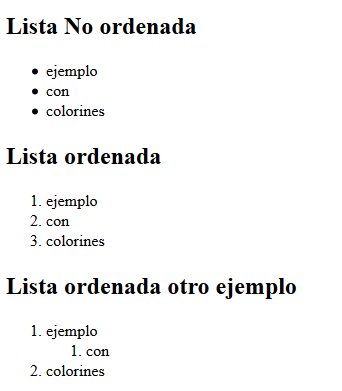
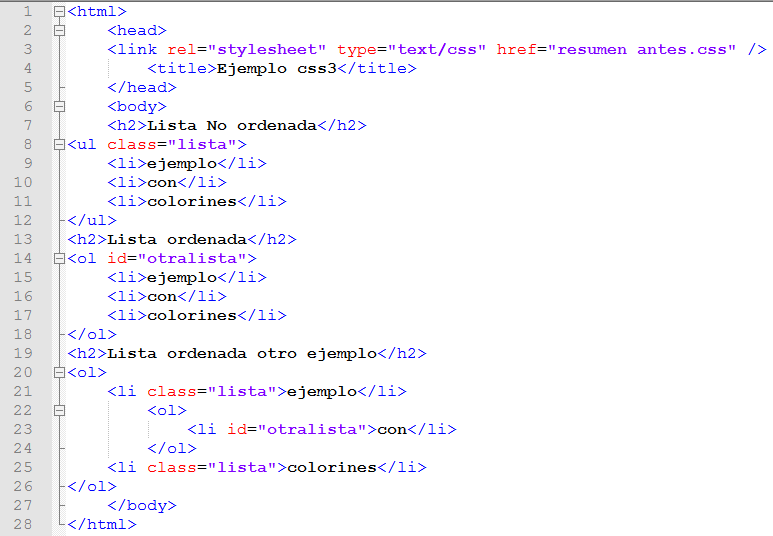
Este sería el código de la imagen de arriba sin los colorines (solo con html5).

Aquí abajo está el código css3 con una hoja de estilo externa.
h2 = se refiere que pongo el color azul (se puede poner cualquier color obviamente).
.lista = también cambia el color, es poniendo un punto y luego lo que queramos como en la imagen.
#otralista se trata también de cambiar el color poniéndole la almohadilla

Aquí en la imagen de abajo he puesto el código que sería con css3:
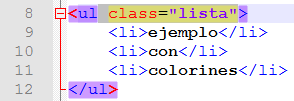
Para que salga el color y salga «.lista» (el punto y el nombre que quieras) hay que poner «class» delante (yo he puesto «.lista», pero se puede poner cualquier nombre).
Ejemplo:

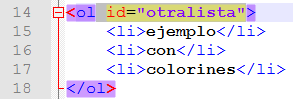
Y para que salga el color con la almohadilla se pone «id» y después «otralista» (yo he puesto otra lista, pero se puede poner otro nombre).
Ejemplo:


Para class e id (es decir class el punto (.) e id la almohadilla (#)) se pueden poner para un grupo de palabras o ponerlas por separado como este resultado: