Voy a enseñar como se ponen estos colorines con CSS3, pero esta vez con un enlace externo:
Antes de empezar hay que decir que para crear una hoja de estilos externa hay que crear un fichero independiente con extensión “css” (sin las comillas) es decir: se pone el nombre que queramos y la extensión (ejemplo: hola.css) y hay que poner el archivo html5 con el css3 juntos (es recomendable que si se hace para practicar se haga una carpeta y se metan los 2 archivos juntos para que lo encuentre y no haya problemas).
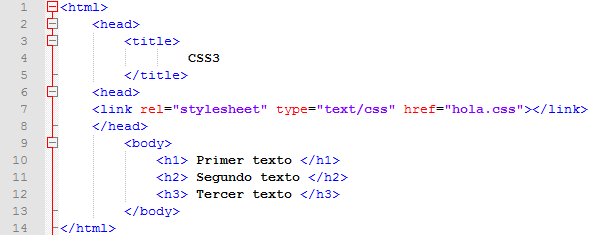
Este sería el código y ahora veremos que es cada cosa:

Primero hay que crear un documento con html5 que busque el css3 y para eso hay que poner:

 Hace referencia a la hoja con un enlace.
Hace referencia a la hoja con un enlace.
 Se refiere que sea una hoja de estilo (css3).
Se refiere que sea una hoja de estilo (css3).
 Se refiere a que el texto que pongamos se convierta en css3.
Se refiere a que el texto que pongamos se convierta en css3.
 Hace un enlace para buscar el archivo.
Hace un enlace para buscar el archivo.
Y hasta aquí termina lo de htm5 ahora voy con css3.
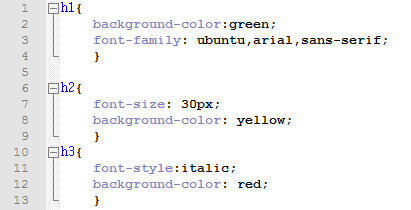
Ahora hay que ir al archivo que hayamos creado con css3 y para poner los colores que he puesto hay que poner:


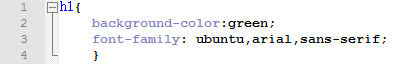
Se pone h1para que sepa el css3 que se refiere al primer texto puesto arriba en html5, después se abren corchetes ( {}) y en este caso poner:
 Se refiere al color de fondo, en este caso he puesto el verde.
Se refiere al color de fondo, en este caso he puesto el verde.
 Se refiere al tipo de fuente que queramos poner.
Se refiere al tipo de fuente que queramos poner.

Se pone «h2» para que sepa el css3 que se refiere al segundo texto puesto arriba en html5.
 Se refiere a los pixeles (px) que queramos, es decir cuando más pixeles más grande es la letra.
Se refiere a los pixeles (px) que queramos, es decir cuando más pixeles más grande es la letra.
 Se refiere al color de fondo que queramos poner (pero siempre hay que poner el color que queramos en ingles)).
Se refiere al color de fondo que queramos poner (pero siempre hay que poner el color que queramos en ingles)).

 Se refiere al estilo de fuente.
Se refiere al estilo de fuente.
 Se refiere al color de fondo.
Se refiere al color de fondo.
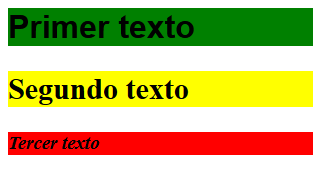
Y habiendo puesto todo lo anterior bien te tiene que salir estos colorines: