Buenas a todo el mundo, voy a poner como poner css3 desde lo más básico a un poco más avanzado.
En primer lugar, voy enseñar como poner los colores básicos de css3 poniendo los colores que queramos.
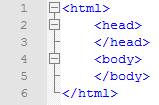
Para poner css3 la estructura es:

<html> inicio del documento.
<head> inicio de cabecera.
</head> final de cabecera.
<body> inicio de cuerpo.
</body> final de cuerpo.
</html> final del documento.
Veamos como poner estos colores.

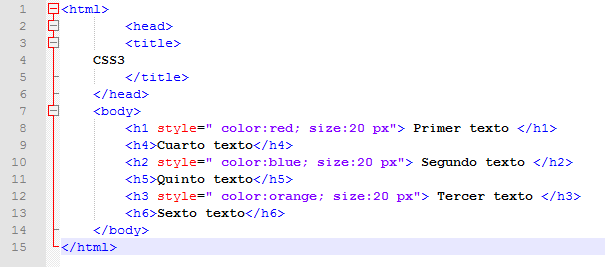
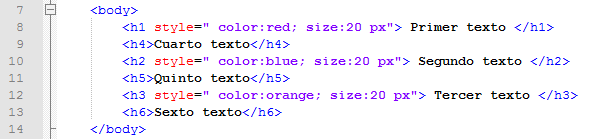
Este sería el código, veamos paso por paso como se pone.


Esto de <tittle> css3 </tittle > se refiere al título y quedaría así.

El elemento “style” aquí se añade directamente al elemento html5, por lo que no necesita que se ponga a un enlace externo para buscar el css3.
Veamos un ejemplo:

Se pone “h1, h2, h3, h4, h5, h6” para poner la letra de más grande a más pequeña en orden del «h1 al h6».
Se pone “style” seguido del color para ponerle el color que queramos poner.
El «size» se refiere a cuantos pixeles (px) le queremos poner (cuando más pixeles más grande es).
Si queremos cambiar por ejemplo lo del color red (rojo) por yellow (amarillo) o otro color siempre hay que poner los colores en inglés.
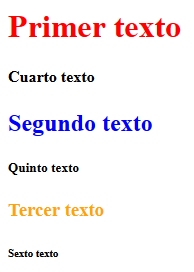
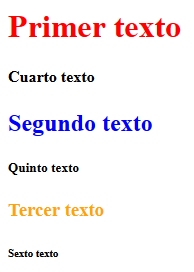
Y el resultado final

Bueno, espero que haya ayudado un poco como poner los colores básicos de css3.