Esta vez voy a enseñar como poner el color en una hoja de estilo interna.
Para usar una hoja de estilo interna hay que tener la estructura básica de html5:

Después hay que ir añadiendo lo que necesitemos.
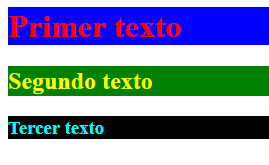
Voy a enseñar como se ponen estos colores en css3 con html5:

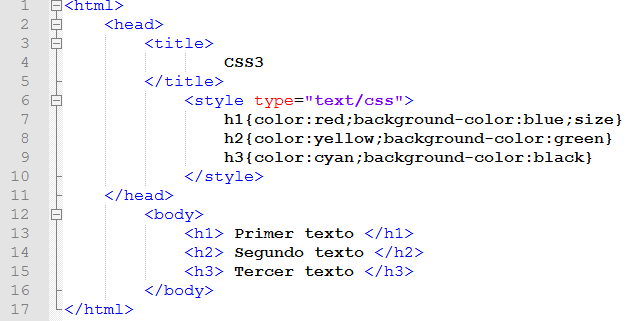
Este sería el código, que ahora lo veremos por partes:

Aquí dentro de «style» he puesto «type» y se refiere que sea un texto y que este dentro de css3.
Lo que está dentro de h1, h2 y h3 es el color que he puesto cuando escribimos algo (color:red, color:yellow, color cyan) a lo que quiero cambiar de color y si quiero que sean las letras grandes o pequeñas.
Background-color (y el color que queramos en inglés) se refiere al fondo que queramos poner.

Aquí en «body» se pone «h1» y lo que queramos que salga, así con el h2 y h3.
Gracias por mirar el blog, si te ha gustado coméntalo
mu bien los colorines…..
Me gustaMe gusta
Gracias
Me gustaMe gusta