Ahora voy a poner como recoger una serie de notas hasta que el usuario meta una nota negativa o mayor que 10. Se escribirán en la página, los valores introducidos y la media.
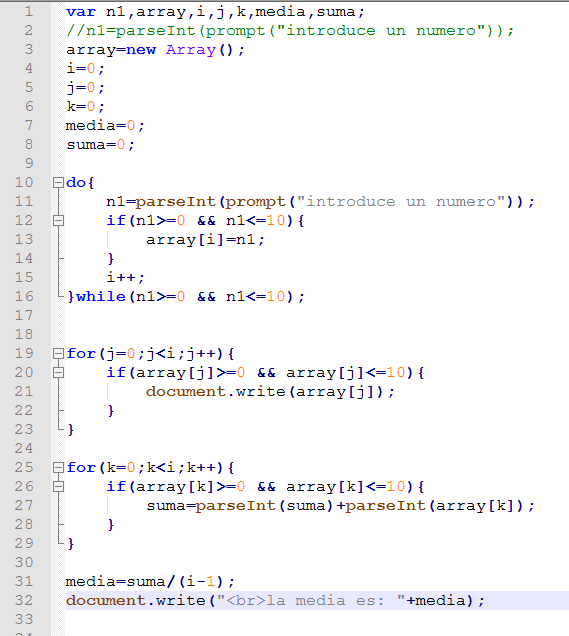
Así sería el código html con el JavaScript.

El resultado sería todo esto, pero lo explicaré por partes

Empecemos por el principio, aquí he creado las variables, después a cada variable le he dado un valor y en el array le he dicho simplemente que sea un «array» (el nombre de array se lo he puesto yo, pero le puedes poner el nombre que quieras al «array», por ejemplo «ventana» o lo que se te ocurra, pero tienes que acordarte bien después de esa variable).
Resumen general: aquí se ponen las variables:

Para hacer un bucle yo he elegido «do while» (se puede hacer con «while» también y con «for» no se puede porque el «for» es para saber un número exacto (ejemplo del 1 al 100)).
Con «do» le estoy diciendo que haga algo mientras se cumpla una condición «while», entonces la variable «n1» la he metido dentro de «do» porque quiero que me lo pida siempre el número introducido y no solo una vez.
Con el «if» le digo que el número introducido sea mayor o igual que 0 (n1>=0) y (&&) el número introducido sea menor o igual que 10(n1<=10), entonces guarde el número que yo meta con «n1» y lo guarde con el array(«array[i]=n1«). (con el array a la hora de meter una variable dentro siempre hay que poner el signo «[]» y dentro la letra).
Con este bucle lo que estamos haciendo es poner unos números infinitos hasta que sea menor que 0 y mayor que 10 y saldrán al final todos los números que hemos metido del 1 al 10(1,2,3,4,5,6,7,8,9,10) que sería con el «while (n1>=0 && n1<=10)«.
Resumen general: Esto es para que recuerde los números que introduzcamos.

Con este siguiente lo que estamos haciendo es que después de poner los números, pues con este lo estamos mostrando en pantalla.
El método es que con el for como sabemos que empieza en 0 a la hora de poner números (es decir no hay ningún número puesto por defecto, y de ahí el cero(j=0)).
Ponemos «j<i« porque queremos que se pongan los números pero que no sobrepase al array[i] por eso ponemos que tiene que ser menor que «i» y luego ponemos que aumente para poner más números (j++).
Con el array va guardando los números que hemos puesto anteriormente y los muestra en pantalla, pero para eso le hemos dicho que el array[j] tiene que ser mayor que 0(array[j]>=0) y (&&) array[j]<=10) mayor que 10 porque si metemos un número inferior a 0 o superior a 10 pues ya saldrían los números.
Para que se pueda visualizar en pantalla hay que hacer que se visualice y para eso ponemos el document.write y el «array[j]».
Resumen general: Esto es para que los números introducidos aparezcan en pantalla

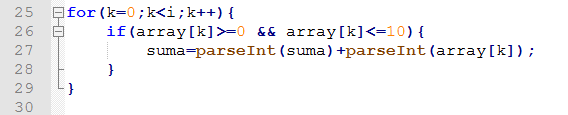
Aquí lo que estamos haciendo es hacer la media, para eso cogemos otro «for» con otra letra, le decimos que empiece de 0 a contar, que sea menor que i y que aumente hasta que terminamos de meter números.
Con el «if» le estamos diciendo que si es verdad lo que ponemos que el número sea mayor que 0 y menor que 10 que entonces que la suma se convierta en número y lo sume con el array[k].
Resumen general: Esto es para hacer la media de los números introducidos.

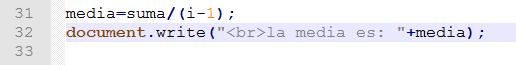
En este caso lo que le estamos diciendo, que en la media se sume todo y que se divida con la «i» y se le resta uno porque al meter por ejemplo el 11 ya se para y para que reste el último número que no vale.
con el document.write lo único que le estamos diciendo es que se visualice la media (el <br> es simplemente para que aparezca abajo y no salga todo seguido).
Resumen general: Esto es para que salga la media en pantalla