Hay 2 formas de incluir el código en JavaScript (yo uso el notepad++ y los ejemplos los daré con él).
(Recordemos que JavaScript va con html5).
Están los internos y los externos
El JavaScript interno: (hay que guardarlo con html, ejemplo «hola.html».)
Para que lo reconozca hay que poner script type=»text/javascript«>aquí se pone «alert» («aquí se pone lo que queramos«) para que salga el mensaje.
Antes de empezar quiero decir que para hacer esto hay que crear una carpeta, dentro de ella el javascript con la terminación js, ejemplo «hola.js» y así lo reconocerá.
El código sería este:

Y así saldría:

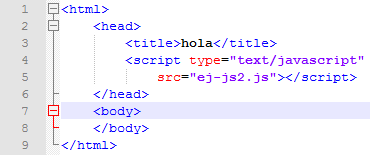
El javascript externo:(hay que guardarlo con la terminación html y js, ejemplo «hola2.html» y «hola4.js«.)
El código sería casi igual que el interno, con la diferencia que en el externo se pone dentro del script el «src» (que sirve para saber el nombre del javascript que se va a ejecutar).
Esto sería lo que se guarda en el (nombre que quieras poner.html).

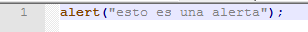
Esto sería lo que hay que poner en el js (nombre que quieras poner.js)

El «alert» sirve para que salga una pantalla como esta:

Todos los ejemplos siguientes que pondré, serán externos, asique tendrán que poner el html y el js.
Gracias por mirar el blog, si te ha gustado coméntalo.