Voy a enseñar como hacer una tabla:
Para hacer una tabla en html5 se usa con la etiqueta:
<table></table> que sirve para insertar tablas en el documento.
Primero se construyen por filas y dentro de cada fila se especifican las columnas.
<tr></tr>= para las filas
<th></th>= para delimitar las celdas de la cabecera
<td></td>= para las celdas de la tabla
<caption></caption>= para poner título a la tabla
Antes de empezar, para poder crear una tabla hay que crearla y poner lo de tr, td… dentro de «<table>«ponerlo aquí»</table>»
Veamos un ejemplo de una tabla pequeña:

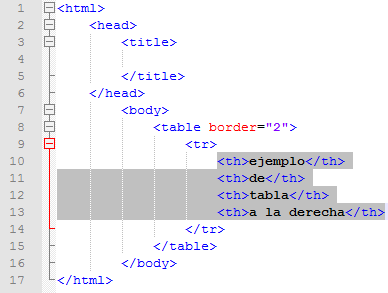
Y el código sería así:

Ahora otro ejemplo si queremos poner más tablas:
![]()
Y este sería el código:

ahora si queremos hacer una tabla más grande hacia abajo pues hay que hacerlo diferente
Veamos un ejemplo:

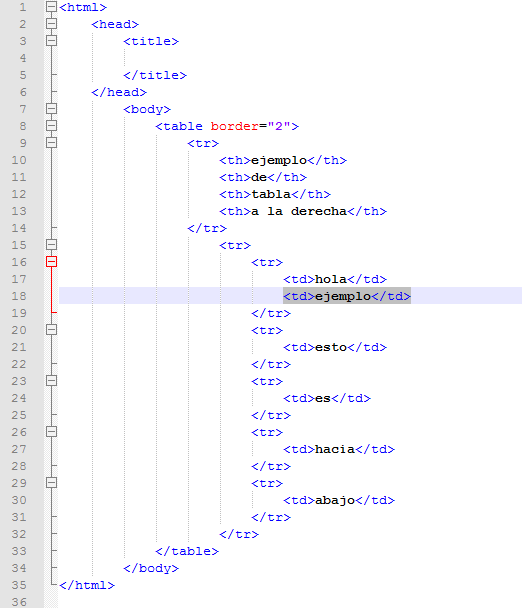
para bajarlo es como lo de <ul><li> y el código sería este que está en otro color:

Ahora si queremos añadir esto:

el código sería este:

Gracias por mirar el blog, si te ha gustado comentadlo
enhorabuena, esta muy bien
Me gustaMe gusta
Solucionado, gracias por el comentario
Me gustaMe gusta