Hola a todo el mundo, esta vez voy a enseñar como se hace un hiperenlace a una página web.
Para ello se puede hacer de 3 formas:
Referencias externas.
Referencias internas.
Referencias locales
Para poner el hiperenlace se pone con la directiva <a> </a> y dentro de ella se le pueden agregar los atributos:
href= con la dirección de enlace.
target= indica dónde se abre el elemento enlazado y dentro de target se pueden poner:
=Sirve para que se abra en una nueva ventana
_self= en el mismo marco (es el valor por defecto)
_parent= en el marco padre.
_top= en el cuerpo completo de la ventana.
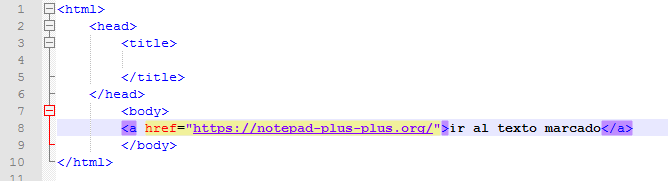
veamos un ejemplo de código de «Referencias externas».

Este sería el resultado.
![]()
Sale subrayado lo que he puesto entre <a> y </a> y lo que va dentro de «a» es decir <a href=»https:..> es el enlace hacia la dirección que nosotros queramos.
Ahora voy a poner un ejemplo de «referencias internas«.
referencias internas Son hiperenlaces para acceder a un lugar concreto dentro de la propia página web . Puede ser a una marca de otra página.
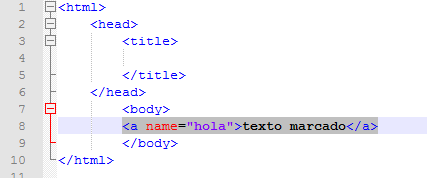
El atributo «name» para hacer una marca
Ejemplo:


Referencias locales
Son hiperenlaces entre nuestras páginas. Nos llevan a páginas web que tenemos en nuestro ordenador y directorios cercanos
Ejemplo:

Gracias por mirar el blog