Buenas a todo el mundo, esta vez os voy a enseñar como meter una imagen con su leyenda.
Se mete la etiqueta <img>
Dentro de «<img>» se le pueden meter los atributos:
«src» = para la dirección de la imagen.
«alt» = para escribir un texto alternativo.
«width y height» = para dar las dimensiones (hacerlo más grande o más pequeño).
Imagínense que quiero meter esta imagen:

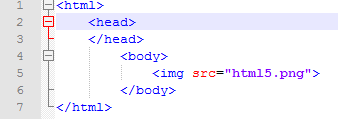
Entonces el ejemplo del código sería este:

Yo uso las capturas con el notepad++, teneis que recordar que para hacer que salga tenéis primero que guardar lo que estéis haciendo con la extensión «html» y guardarlo dentro de una carpeta.
Tenéis que poner el nombre de la imagen y la terminación, en este caso sería el nombre de la imagen «html5» y la terminación «png«(esto sería simplemente si la imagen esta suelta)
Si la imagen está dentro de vuestra carpeta pero tenéis que poner otra carpeta y dentro la foto entonces se pone el nombre de la carpeta, luego una barra «/» y el nombre de la imagen y la terminación.
Os lo enseñaré con imágenes

Lo que está con otro color es lo que hay que cambiar cuando se pone la imagen dentro de una carpeta.
Ahora os enseñaré como se pone una leyenda a la imagen:
Se ponen las etiquetas.
<figure></figure>= agrupa objetos y leyenda.
<figcaption></figcaption>=para la leyenda.
Y quedaría así el código con «figcaption»

Y este sería el resultado

Espero que les haya venido bien.