Para poner las listas sin numerar hay que poner la etiqueta
“<ul>” =que sirve para la lista y la etiqueta
“<li>”= que sirve para cada elemento de la lista.
Imaginaos que quiero poner
“primero”
“segundo”
”tercero”
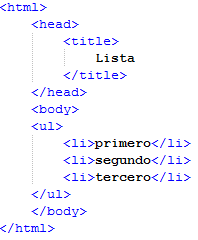
En una lista para abajo sin numerar, pues este sería el código:

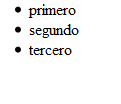
y este sería el resultado:

Gracias por mirar el blog