Hola, espero que os haya gustado lo anterior,esta vez os enseñaré como hacer la lista numerada con “type” “start” “reverse” y se pone con:
“<ol>” que es para que esté numerado (aquí dentro se pone “type” “start” o “reverse“).
“<li>” que es para cada elemento de la lista.
type=Sirve para especificar como es la numeración, ya sea número, letra o números romanos.
start= Sirve para elegir como queremos empezar los números:
El “1” es para es para los números (es el valor por defecto).
La “I” es para números romanos.
La “a” es para letras minúsculas.
y la “A” es para letras mayúsculas.
reversed= sirve para que empiece a la inversa.
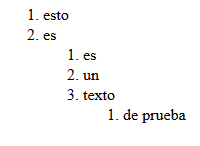
Por ejemplo si queremos poner esto:

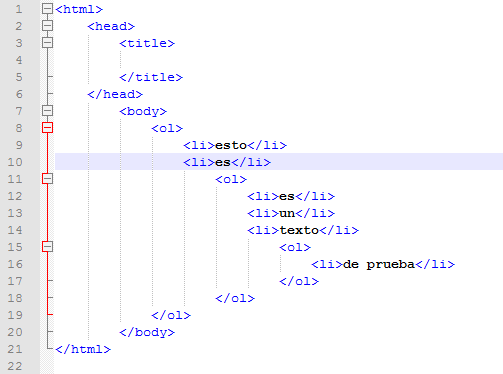
El código sería este:

Para poner los numeros y elegir tú con cual quieres empezar entonces si hay que poner «type» y «start«.
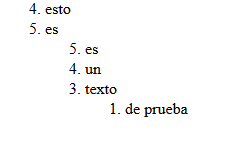
Veamos un ejemplo:

Como podeis comprobar en lo que he subrayado con type y start no hay que poner las comillas («») para que salga el número que quieres que salga y para poner el reversed siempre hay que poner el «type» y «start«.
