Buenas otra vez a todo el mundo, esta vez os voy a enseñar como hacer una lista sin numerar avanzada haciendo varios niveles de anidamiento.
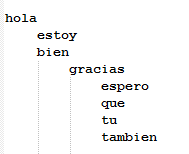
Imaginaos que queremos crear esto:

Recordad que sería con:
«<ul>» para la lista
«<li>» para cada elemento de la lista
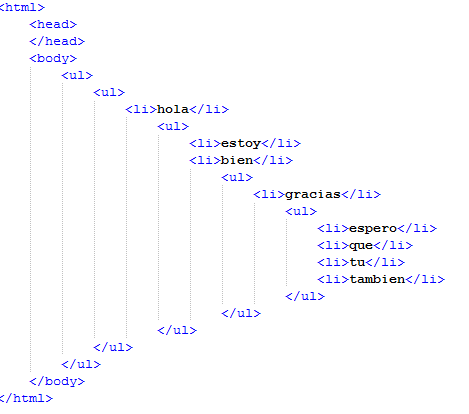
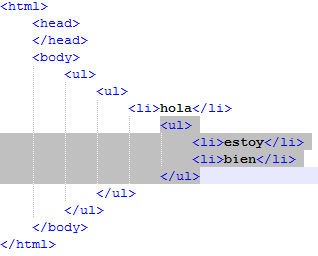
Pues el código sería así:

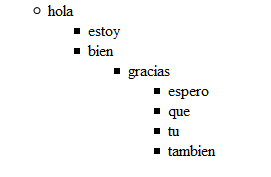
Y en el navegador quedaría así:

Os voy a explicar como lo he hecho paso a paso:
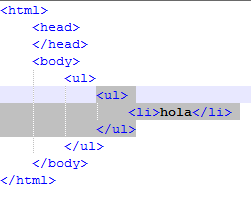
Primero se ponen las etiquetas <ul> y </ul>después otros «ul» dentro para que se sepa que es aparte y ahora todo lo demás dentro.

Después del primer <ul></ul> se ponen dentro de estos más <ul></ul> y <li></li>

Después abajo de «<li>hola</li>» se pone el «<ul></ul>» para que se sepa que es aparte y después del <ul> último se pone otra vez <li></li> para que salga el siguiente ejemplo:

Ahora voy a poner el «gracias»

Y por último sería «espero que tu también»

Lo voy a explicar con números… imaginaos que tengo el <ul>=1 y <li> =2 entonces:

Espero que os haya ayudado.