Buenas a todo el mundo
Hola a todos/as bienvenidos a mi página, aquí aprenderéis HTML 5 a fondo (o casi a fondo), con los ejemplos que voy a poner:
primero tenéis que saber la estructura básica de HTML 5 y es esta:

El head es la cabeza
El body es el cuerpo
Os habréis fijado que por ejemplo en el HTML sale «<HTML>» y» </HTML>» pues la «/» se refiere que la cierra , cada una es una etiqueta y hay que cerrarla siempre para que lo sepa el ordenador a la hora de hacer cualquier cosa.
Antes de nada, si queréis guardar el documento y para hacer estas cosas, yo os aconsejo bajaros el notepad++ aquí en la página oficial https://notepad-plus-plus.org/download/v6.9.2.html
Bien, una vez que tenéis por ejemplo el notepad instalado al crear algo y guardarlo para guardarlo en HTML hay que poner el nombre y .html por ejemplo hola.html
Cuando lo creáis y queréis ejecutarlo siempre hay que guardarlo primero y hay 2 opciones de ejecutarlo:
1º dándole a donde le has guardado en el hola.html dándole doble clic.
2º dándole dentro del documento notepad ++ a «ejecutar/launch (luego el nombre del navegador que tengas instalado)» y veras el resultado.
Ahora vamos a poner algo para que se vea en el título, se pone con un «title», hay que meterlo dentro de <head> (yo lo pongo a la derecha las etiquetas para que este más ordenado todo) veamos como es:

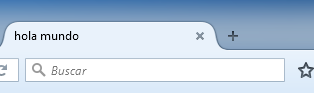
Al poner «<title>hola mundo</title>» estamos poniendo en la pestaña del navegador el nombre, ejemplo:

Gracias por visitar el blog, si te ha gustado comentadlo